 Previous Page Next Page
Previous Page Next Page
General Operations in JDashboard
Operations on dashboards
Operations on objects in the dashboard header
Operations on components in the dashboard body
This section provides a general view of the operations you can perform in JDashboard.
Operations on dashboards
- Creating a new blank dashboard in the current web browser
The ways to create a dashboard differ depending on whether your JReport Server is enabled with Visual Analysis.
- When Visual Analysis is disabled, choose a method from the following:
- Click + beside the rightmost dashboard tab.
- Click the New button
 on the toolbar.
on the toolbar.
- Click the Options button
 on the toolbar and select New from the option list.
on the toolbar and select New from the option list.
- When Visual Analysis is enabled, choose a method from the following:
- Click + beside the rightmost dashboard tab.
- Put the mouse pointer on the + button beside the rightmost dashboard tab for one second until a drop-down menu displays, then select Dashboard from the menu.
- On the toolbar, click the New button
 and then select New Dashboard.
and then select New Dashboard.
- On the toolbar, click the Options button
 and then select New > Dashboard.
and then select New > Dashboard.
A blank dashboard tab will be added in the browser. You can then add components to customize the dashboard.
- Opening another dashboard in the current web browser
Click the Open button  on the toolbar, or click the Options button
on the toolbar, or click the Options button  and then select Open from the option list. In the appearing dialog, browse to the desired folder, select the dashboard you want to open and then click OK, or simply double-click the dashboard to open it.
and then select Open from the option list. In the appearing dialog, browse to the desired folder, select the dashboard you want to open and then click OK, or simply double-click the dashboard to open it.
- Showing, hiding and resizing the dashboard header
To show or hide the dashboard header, click the Options button  on the toolbar and select Show/Hide Dashboard Header from the option list.
on the toolbar and select Show/Hide Dashboard Header from the option list.
Even though the dashboard header is open, its border is unseen by default. However, when you drag objects into the dashboard editing area, you will see the area is divided into two sections with the activated section highlighted in gray: the upper section is the header and the lower the body. Or you can simply press Ctrl on the keyboard to make the border between the header and body shown. Then drag the border line vertically to adjust the size of the header and body.
- Removing all filters from a dashboard
JDashboard provides the ability to remove all the filters from the current dashboard at one time including those generated via filter controls, messages, drilling and going actions and those designed using web browsers such as Page Report Studio and Web Report Studio, except query filters and others designed and taking effect in JReport Designer. To do this, click the Clear Filters button  on the toolbar, or click the Options button
on the toolbar, or click the Options button  and then select Clear Filters from the option list.
and then select Clear Filters from the option list.
- Refreshing the current dashboard
Click the Refresh button  on the toolbar to refresh the data of the current dashboard.
on the toolbar to refresh the data of the current dashboard.
- Applying a theme to the current dashboard
Click the Options button  on the toolbar and select Themes from the option list. In the Themes dialog, select a theme from the left panel and then click OK.
on the toolbar and select Themes from the option list. In the Themes dialog, select a theme from the left panel and then click OK.
- Customizing the way of showing the component title bar
You can customize the way of showing the component title bar and icons on it for each component in the current dashboard.
- Click the Options button
 on the toolbar and select Component Title Bar from the option list.
on the toolbar and select Component Title Bar from the option list.
- In the Customize Component Title Bar dialog, select a component from the component box on the left.
- Specify the way of showing its component title bar and the icons on it: Always Show, Show When Mouse Over or Never Show. Icons on the component title bar allow you to edit a component so it is recommended not to select the Never Show option.
- Repeat the above steps to customize the component bar for other components in the dashboard.
- If you want to apply the profile settings for the component title bar, check Use Profile, then the settings defined for the component title bar in the JDashboard profile will be used for all components in the dashboard.
- Click OK to apply the changes.
- Viewing in-memory cube status
If the Show Status When Using Cube Data option is enabled in the server profile, you will find the Cube Status button  on the toolbar, by clicking which you can view the information about whether the data components in the current dashboard apply in-memory cubes and the reasons if not in the Cube Status dialog.
on the toolbar, by clicking which you can view the information about whether the data components in the current dashboard apply in-memory cubes and the reasons if not in the Cube Status dialog.
- Setting a dashboard as the server home page
Setting a dashboard as the JReport Server console home page allows for a faster and easier access to the frequently visited dashboard with its latest data. When you log onto the JReport Server console, you will be directed to the Home tab right away which displays the dashboard. Later you can click the Home tab on the system toolbar of the JReport Server console to switch to the dashboard directly. The Home tab is available after you have set a dashboard as the server home page.
Before you can set a dashboard as the server home page, you need to first enable the feature in the server profile by checking the Use a Dashboard checkbox for the option Home Page. Then:
- Open the dashboard that you are going to view a lot and make sure it has been saved.
- Click the Options button
 on the toolbar and you can see Set as Server Home is enabled in the option list. Click the option to set the dashboard as the home page.
on the toolbar and you can see Set as Server Home is enabled in the option list. Click the option to set the dashboard as the home page.
- Exiting JDashboard
If you want to exit JDashboard and release the resources, click the Options button  on the toolbar and select Exit from the option list. Do not use the close button on the browser window as that may not release the resources used by JDashboard.
on the toolbar and select Exit from the option list. Do not use the close button on the browser window as that may not release the resources used by JDashboard.
- Asking for help
At any time, you can click the Options button  on the toolbar and select Help from the option list to access the JDashboard help documents. Furthermore, you can click
on the toolbar and select Help from the option list to access the JDashboard help documents. Furthermore, you can click  in any dialog to show the help document about the dialog.
in any dialog to show the help document about the dialog.
Operations on objects in the dashboard header
- Moving an object
Place the mouse pointer on the object then click the mouse button and it becomes a four-arrow icon, then drag to the desired position.
- Resizing an object
Place the mouse pointer on the object until an orange rectangle appears, next move the pointer on the right border, bottom border, or the bottom right corner until the pointer becomes a two-arrow icon, then drag to the desired position.
The following operations require using the object's title bar icons, which could always display on the object or display when mouse over, depending on your customization.
- Editing an object
Hover the mouse pointer on the object and then click the Edit button  that appears around the object.
that appears around the object.
- For a label or the dashboard title, you can edit the text related properties like font face, font color, and so on in the Edit Label dialog.
- For a special field, you can change it to another special field and edit the text related properties in the Edit Special Field dialog.
- For an image, you can select another image to replace the current one in the Edit Image dialog.
- Deleting an object
Hover the mouse pointer on the object and then click the Delete button  that appears around the object.
that appears around the object.
Operations on components in the dashboard body
- Resizing a component
Place the mouse pointer on the component's right border, bottom border, or the bottom right corner until the pointer becomes a two-arrow icon, then drag to the desired position.
- Navigating component data via scrollbar
For tables, crosstabs and charts, you can use the scrollbar to navigate their data if the container cannot display all data of the component.
- Turning component pages
If a table or a crosstab contains more than one page, a page navigation bar specific for the component will be available right below the component. You can use the navigation bar to view the desired pages:
- Click a number to go to that page.
- Input a number in the text field.
- Click Prev to go to the previous page.
- Click Next to go to the next page.
- Going to links
Once an object in a library component has been linked to a report, a web page, or an e-mail address, you can right-click the trigger object and select Show Linked Target from the shortcut menu to launch the linked target. If the click priority of the link action is specified to be the highest for the library component at design time, you can also directly click the trigger object to open the link.
- Automatically arranging components in the current dashboard
Sometimes you may drag many library components to random positions in a dashboard and would like them to look neat, there is a simple way to do this: on the toolbar, click the Arrange button  , or click the Options button
, or click the Options button  and then select Arrange from the option list, the dashboard layout will then be adjusted immediately. Arrange is an instant action, clicking it once will arrange the layout once, and in this sense it benefits when you seldom need to reorder the layout.
and then select Arrange from the option list, the dashboard layout will then be adjusted immediately. Arrange is an instant action, clicking it once will arrange the layout once, and in this sense it benefits when you seldom need to reorder the layout.
In the case when frequent reorder of dashboard layout is required, click the Options button  on the toolbar and click Auto Arrange on the option list. Then later each time a library component is resized, moved, removed, or added, the dashboard body will be rearranged automatically so that the library components will be placed neatly. When Auto Arrange is checked, it functions similarly as responsive view.
on the toolbar and click Auto Arrange on the option list. Then later each time a library component is resized, moved, removed, or added, the dashboard body will be rearranged automatically so that the library components will be placed neatly. When Auto Arrange is checked, it functions similarly as responsive view.
- Automatically scaling dashboard components according to browser window
When JDashboard is in view mode, it can be responsive to any size of browsers on any mobile devices or computers. Dashboard contents excluding the dashboard header can automatically scale and fold according to the current browser window size, as long as the window is smaller than the designed dashboard size. Information presented will always be legible and the layout will perfectly adapt to best utilize the available display screen. This is called responsive view. It is always available to mobile devices. When JDashboard runs on computers, you can enable/disable it by customizing the JDashboard properties via profile, and specify whether it is applied by default in the JDashboard view mode by setting the profile option View Dashboards in Responsive Mode.
When running JDashboard on computers in the view mode, if Responsive View is enabled, you can open or close it as follows:
- Click the Open Responsive Mode button
 or the Close Responsive Mode button
or the Close Responsive Mode button  on the toolbar.
on the toolbar.
- Click the Options button
 on the toolbar and select/deselect Responsive View.
on the toolbar and select/deselect Responsive View.
The following operations require using the component title bar or icons on the bar, which could always display on the component or display when mouse over, depending on your customization.
- Moving a component
Place the mouse pointer on the component title bar, click the mouse button and it becomes a four-arrow icon, then drag to the desired position.
- Maximizing a component
Click  on the component title bar and the component will take up the whole dashboard body. By clicking the button again the component will be restored to the original size.
on the component title bar and the component will take up the whole dashboard body. By clicking the button again the component will be restored to the original size.
- Editing the title of a component
Double-click on the component title bar and it will become editable. Input the new title and click Enter on the keyboard to confirm the change.
- Customizing the auto refresh action
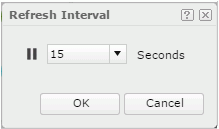
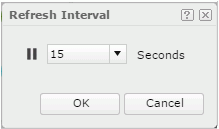
For a library component that uses only one business view as the data source, if its Auto Refresh feature is enabled, you can click  on the component title bar and select Refresh from the drop-down menu to adjust the refresh interval or pause the auto refresh action with the Refresh Interval dialog.
on the component title bar and select Refresh from the drop-down menu to adjust the refresh interval or pause the auto refresh action with the Refresh Interval dialog.

- To change the refresh interval, click the drop-down list to select the new interval. Currently there are only 3 values available, which are ordinal multiples (starting from 2) of the default interval value defined in JReport Designer.
- To make the auto refresh action paused, click
 .
.
- To resume the auto refresh action after it is stopped, click
 .
.
Making use of the configuration panel
The configuration panel can be used to specify parameter values to its library component, and if defined to filter or sort the data of the library component or change properties of objects in the library component.
To open the configuration panel of a library component in JDashboard and perform actions, click  on the component title bar and select Edit Setting from the drop-down menu to display the configuration panel. After specifying values in the panel, click OK to apply the values to the library component. The Cancel button is used to close the configuration panel.
on the component title bar and select Edit Setting from the drop-down menu to display the configuration panel. After specifying values in the panel, click OK to apply the values to the library component. The Cancel button is used to close the configuration panel.
- Showing component information
Information about a component such as a library component's ID, the author and his/her e-mail address, and the description about the component are provided. To view the information, click  on the component title bar and select About from the drop-down menu. A panel will be displayed showing the information. You can click the OK button in the panel to close the panel.
on the component title bar and select About from the drop-down menu. A panel will be displayed showing the information. You can click the OK button in the panel to close the panel.
- Deleting a component
Click  on the component title bar and select Delete from the drop-down menu.
on the component title bar and select Delete from the drop-down menu.
 Previous Page Next Page
Previous Page Next Page
 Previous Page Next Page
Previous Page Next Page
 on the toolbar.
on the toolbar.  on the toolbar and select New from the option list.
on the toolbar and select New from the option list. and then select New Dashboard.
and then select New Dashboard.  and then select New > Dashboard.
and then select New > Dashboard. on the toolbar, or click the Options button
on the toolbar, or click the Options button  and then select Open from the option list. In the appearing dialog, browse to the desired folder, select the dashboard you want to open and then click OK, or simply double-click the dashboard to open it.
and then select Open from the option list. In the appearing dialog, browse to the desired folder, select the dashboard you want to open and then click OK, or simply double-click the dashboard to open it.  on the toolbar and select Show/Hide Dashboard Header from the option list.
on the toolbar and select Show/Hide Dashboard Header from the option list.
 on the toolbar, or click the Options button
on the toolbar, or click the Options button  and then select Clear Filters from the option list.
and then select Clear Filters from the option list. on the toolbar to refresh the data of the current dashboard.
on the toolbar to refresh the data of the current dashboard. on the toolbar and select Themes from the option list. In the Themes dialog, select a theme from the left panel and then click OK.
on the toolbar and select Themes from the option list. In the Themes dialog, select a theme from the left panel and then click OK.  on the toolbar and select Component Title Bar from the option list.
on the toolbar and select Component Title Bar from the option list. on the toolbar, by clicking which you can view the information about whether the data components in the current dashboard apply in-memory cubes and the reasons if not in the Cube Status dialog.
on the toolbar, by clicking which you can view the information about whether the data components in the current dashboard apply in-memory cubes and the reasons if not in the Cube Status dialog. on the toolbar and you can see Set as Server Home is enabled in the option list. Click the option to set the dashboard as the home page.
on the toolbar and you can see Set as Server Home is enabled in the option list. Click the option to set the dashboard as the home page. on the toolbar and select Exit from the option list. Do not use the close button on the browser window as that may not release the resources used by JDashboard.
on the toolbar and select Exit from the option list. Do not use the close button on the browser window as that may not release the resources used by JDashboard. on the toolbar and select Help from the option list to access the JDashboard help documents. Furthermore, you can click
on the toolbar and select Help from the option list to access the JDashboard help documents. Furthermore, you can click  in any dialog to show the help document about the dialog.
in any dialog to show the help document about the dialog. that appears around the object.
that appears around the object.
 that appears around the object.
that appears around the object. , or click the Options button
, or click the Options button  and then select Arrange from the option list, the dashboard layout will then be adjusted immediately. Arrange is an instant action, clicking it once will arrange the layout once, and in this sense it benefits when you seldom need to reorder the layout.
and then select Arrange from the option list, the dashboard layout will then be adjusted immediately. Arrange is an instant action, clicking it once will arrange the layout once, and in this sense it benefits when you seldom need to reorder the layout.
 on the toolbar and click Auto Arrange on the option list. Then later each time a library component is resized, moved, removed, or added, the dashboard body will be rearranged automatically so that the library components will be placed neatly. When Auto Arrange is checked, it functions similarly as responsive view.
on the toolbar and click Auto Arrange on the option list. Then later each time a library component is resized, moved, removed, or added, the dashboard body will be rearranged automatically so that the library components will be placed neatly. When Auto Arrange is checked, it functions similarly as responsive view. or the Close Responsive Mode button
or the Close Responsive Mode button  on the toolbar.
on the toolbar. on the toolbar and select/deselect Responsive View.
on the toolbar and select/deselect Responsive View. on the component title bar and the component will take up the whole dashboard body. By clicking the button again the component will be restored to the original size.
on the component title bar and the component will take up the whole dashboard body. By clicking the button again the component will be restored to the original size. on the component title bar and select Refresh from the drop-down menu to adjust the refresh interval or pause the auto refresh action with the Refresh Interval dialog.
on the component title bar and select Refresh from the drop-down menu to adjust the refresh interval or pause the auto refresh action with the Refresh Interval dialog.

 .
. .
. on the component title bar and select Edit Setting from the drop-down menu to display the configuration panel. After specifying values in the panel, click OK to apply the values to the library component. The Cancel button is used to close the configuration panel.
on the component title bar and select Edit Setting from the drop-down menu to display the configuration panel. After specifying values in the panel, click OK to apply the values to the library component. The Cancel button is used to close the configuration panel. on the component title bar and select About from the drop-down menu. A panel will be displayed showing the information. You can click the OK button in the panel to close the panel.
on the component title bar and select About from the drop-down menu. A panel will be displayed showing the information. You can click the OK button in the panel to close the panel. on the component title bar and select Delete from the drop-down menu.
on the component title bar and select Delete from the drop-down menu.