 Previous Page Next Page
Previous Page Next Page
Inserting components in a dashboard
Inserting library component references
Inserting report data components
Inserting analysis templates as components
Inserting a label/dashboard title
A blank dashboard is created in JDashboard.


After you have entered JDashboard, you may want to create more dashboards in the same web browser as explained here.
You can insert library components and report data components as well as labels, images, special fields, filtering tools, third-party objects, and HTML components into dashboards via the Resources panel. To access the panel, click the Show Resources button  on the toolbar.
on the toolbar.
When inserting a library component from the component library into a dashboard, you are not copying it from the component library, but instead referencing it. In this sense, when a library component is edited in JReport Designer and republished to the component library, the changes will be reflected in all the dashboards that reference the library component, and any changes made to a library component in a dashboard will be saved into the dashboard only without affecting the source library component. However, if the same change in a library component is made both at design time in JReport Designer and at runtime in a dashboard, the runtime change has higher priority.
To reference a library component into the dashboard body:
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel. Data components such as tables, crosstabs, charts, KPIs, and geographic maps in reports can be directly inserted into dashboards after being converted into library components automatically.
For reports that use business views as data sources, all data components can be converted to library components successfully.
However, page reports may use queries as data sources other than business views. For a data component that is created using a query, only when there is a business view in the catalog created based on only the query, can the component be converted to a library component and used in dashboards.
Currently library components do not support some features of page report components, after the latter are inserted into dashboards, those features will be removed. This may result in that the data components in dashboards look different from when they are in page reports. For features that are not supported in JDashboard, they will either be ignored, removed, or applied with the default values.
The following table lists how JDashboard deals with the unsupported page report features:
| In Page Report Components | In Library Components |
|---|---|
| Display types like Barcode, Checkbox, and so on | Ignored |
| Special fields | Removed |
| Dynamic resources | Changed to constant resources |
| Master/Detail reports | Ignored |
| Subreports | Removed |
| Nested data components that is one contains another | The ownership is removed and the involved data components are regarded as individual components. |
| Definition properties | Ignored |
| Formula-controlled properties | Default values are applied. |
| Other components | Removed |
To insert a report data component into the dashboard body:
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel.The inserted report data component runs with the report's catalog so it will not be able to run if the catalog is removed or updated. The report data component is not controlled by the runtime filters.
Analysis templates after being saved into the server resource tree can be inserted into dashboards as components. This feature requires a license for Visual Analysis.
To insert an analysis template as component into the dashboard body:
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel.The inserted analysis template will be wrapped into a runtime library component and its data presentation area and legend area without legend icons will be displayed, just for viewing. However if no field binds with any legend, the legend area will not be shown. The default title is the server resource name of the parent analysis template without the suffix .va.
The inserted analysis templates cannot be exported or printed, therefore when exporting or printing a dashboard, they will not be listed and the cells containing them will be left blank.
Labels can be inserted in the dashboard header. A dashboard title is a special label.
 on the toolbar to display the Resources panel.
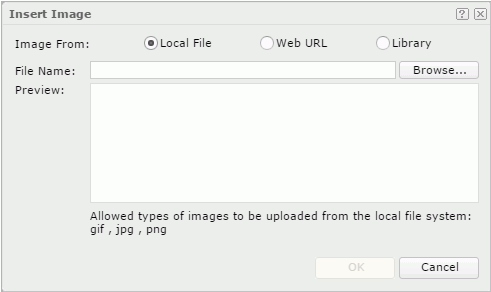
on the toolbar to display the Resources panel.Images can be inserted in the dashboard header.
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel. 
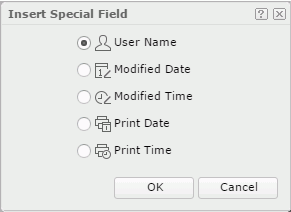
Special fields can be inserted in the dashboard header.
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel.
You can insert these types of special fields in the dashboard header:
Filter controls can be inserted in the dashboard body. They are used to filter component data. For details, see Filtering Component Data.
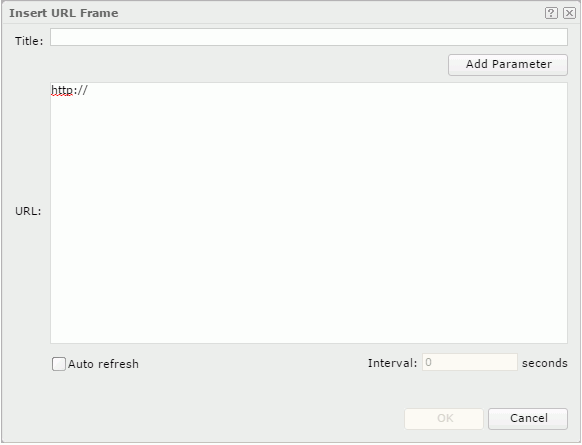
A web page can be inserted in the dashboard body. All you need to do is give its URL. Note that some websites such as http://www.google.com do not allow Gadgets to load them.
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel.
You should provide a complete URL address. A URL without "http://", for example www.jinfonet.com, will not be automatically added "http://" since it is regarded a relative path, which may lead to that the URL cannot be opened in some browsers.
 on the toolbar to specify the parameter values as you want, then you can get different web pages based on different parameter values.
on the toolbar to specify the parameter values as you want, then you can get different web pages based on different parameter values.To further edit the web page information, click  on the component title bar and select Edit Setting from the drop-down menu. In the Edit URL Frame dialog, edit the URL of the web page and other settings as required.
on the component title bar and select Edit Setting from the drop-down menu. In the Edit URL Frame dialog, edit the URL of the web page and other settings as required.
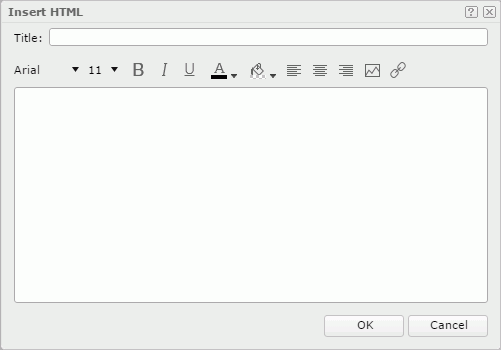
An HTML component allows for typing text, comments, and messages using a simple-featured text editor. It can be inserted in the dashboard body.
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel.
To further edit the HTML component, click  on the component title bar and select Edit Setting from the drop-down menu. In the Edit HTML dialog, edit its title and contents as required.
on the component title bar and select Edit Setting from the drop-down menu. In the Edit HTML dialog, edit its title and contents as required.
To save the changes you made to the current dashboard tab, click the Save button  on the toolbar, or click the Options button
on the toolbar, or click the Options button  and select Save from the option list. You can only save a single tab as a dashboard, you cannot save the entire JDashboard containing multiple tabs. Each tab must be saved separately as a different dashboard.
and select Save from the option list. You can only save a single tab as a dashboard, you cannot save the entire JDashboard containing multiple tabs. Each tab must be saved separately as a different dashboard.
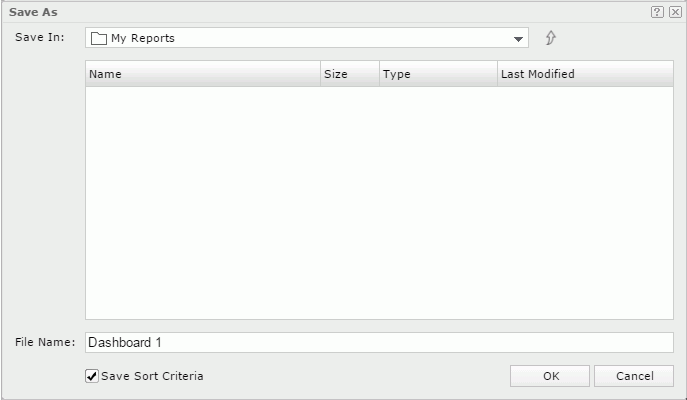
If the dashboard is newly created and has not yet been saved, the Save As dialog appears.

 to return to the parent folder.
to return to the parent folder.
The resource table shows the resources in the current directory. Click the column names to change the order of the report in the table list if required.
To save a copy of a dashboard, click  on the toolbar, select Save As from the option list to show the Save As dialog, and then do as above. If you are saving to an existing file, a Confirm dialog will be displayed asking whether you want to replace the file or save a new version into the file.
on the toolbar, select Save As from the option list to show the Save As dialog, and then do as above. If you are saving to an existing file, a Confirm dialog will be displayed asking whether you want to replace the file or save a new version into the file.
After saving your dashboard into the server resource tree, you can browse to its directory in the server resource tree in the server console and run it directly.
Note: You will not be able to save the dashboard to locations where you do not have the Write permission.