Previous Page Next Page
Previous Page Next Page
Embedding JReport with JavaScript APIs
Embedding JReport Server console in your application
Embedding JReport reports and dashboards in your application
Integrating JavaScript APIs into your environment
Running the JavaScript API demos
Specifying parameter values
Using Single Sign On
Embedding JReport Server console in your application
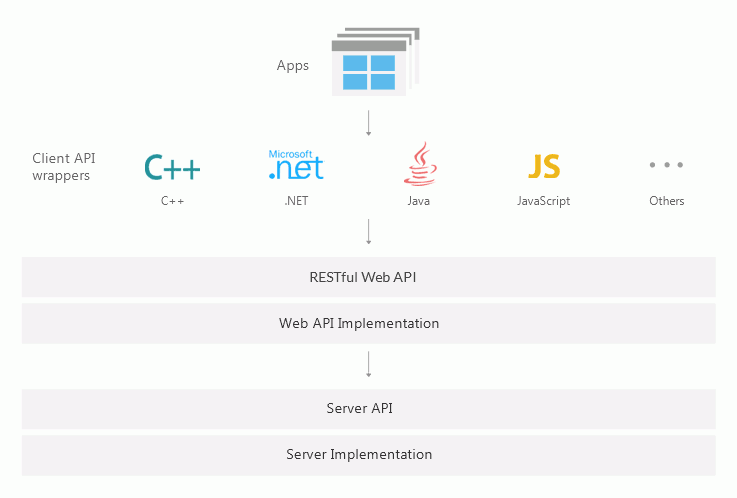
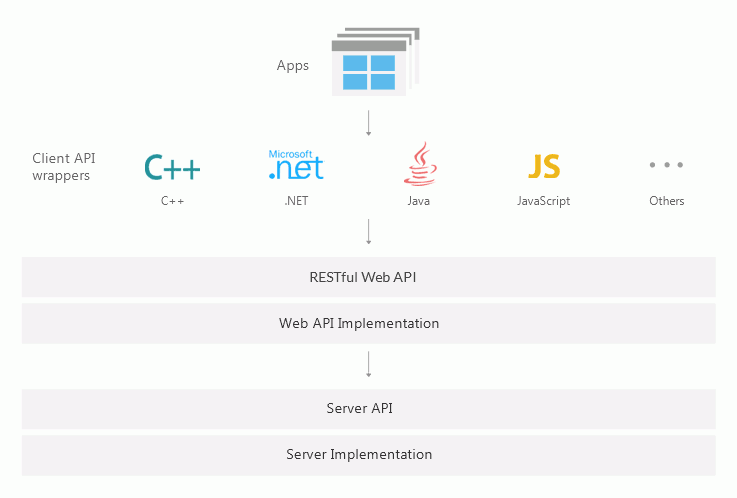
JReport provides modularized RESTful Web APIs for JReport Server console so that you can call these APIs to set up a similar server console as JReport Server console in your applications on any platform such as JavaScript, Java, .NET, C++, etc. RESTful Web APIs are popular and typically based on HTTP methods to access resources via URL-encoded parameters and the use of JSON or XML to transmit data. JReport Web API definition is developed using openAPI as the specification, and the Web API docs are accessbile via the URL http://localhost:8888/servlet/sendfile/help/webapi/webapi-docs/index.html after JReport Server is started. You can easily generate client side APIs according to the Web API definition file jreportserver.yaml located in the <install_root>\help\webapi directory. Client APIs finally call the Web APIs to a JReport Server.

JReport Web APIs cover the following server functions:
- Logging in and out
You can log in and out JReport Server, get user session information such as login user name and session ID, and set session timeout time.
- Managing resources
You can list all resources including folders, reports, library components, dashboards, and versions, display resource properties such as name, description, type, path, modified time, etc., and get, set, and delete resource permissions.
- Managing business view resources
You can list all the business views including their categories and group/detail/aggregation objects in a catalog, and get, set, and delete permissions of group objects.
- Managing users, roles and groups in the server security system
You can add, remove, get, and edit users/roles/groups and add/remove members to/from them.
- Scheduling report tasks
You can schedule tasks to run reports to the version system, to e-mail addresses, and to FTP sites, and view the report tasks.
- Configuring user preferences
You can get and set server preferences, and get, add, edit, and delete the profiles of Page Report Studio, Web Report Studio, and JDashboard.
The client side JavaScript APIs are already generated in JReport Server for your direct use and you can find the file javascript-client-generated.zip in the <install_root>\help\webapi\client-js directory. Extract the zip file and you will get the javascript-client folder which contains the following: JavaScript API codes are in the src subfolder; for the files in the docs subfolder and the README file, you need to use Markdown Viewer to view them. The JavaScript API docs are provided in the <install_root>\help\webapi\client-js\js-docs directory for your information.
However for other client side APIs like Java, .NET, C++, etc., you need to generate them by yourself using the Web API definition file jreportserver.yaml.
You can refer to the sample code for an example: http://localhost:8888/servlet/sendfile/help/webapi/client-js/sample/index.html. The complete sample materials are all put in the <install_root>\help\webapi\client-js\sample directory. For the detailed codes, view the index.js file in the src subfolder.
The following is a fragment of the sample code for your information:
/* Get the nodes in the folder "/SampleReports". */
getNodesInFolder: function() {
var folder = "/SampleReports";
var callback = function(error, data, response) {
...
};
var opts = {
path: folder, // String | The server resource path, like "/SampleReports".
types: ["folder", "report", "catalog"] // [String] | The types of the nodes to return. Return all if there is not this parameter.
};
this.api.getNodesInFolder(opts, callback);
},
/* Submit a new daily scheduled task named "2 - task from js api". The catalog is "/SampleReports/SampleReports.cat" and report is "/SampleReports/Shipment Status Report.wls". */
submitScheduledTask : function() {
var opts = {
'name': "2 - task from js api",
'timeCondition': {
'type': "Periodically",
'periodically': {
'date': {
'type': "Daily"
},
'time':{
'type': "At",
'timeAt': {
'hour': 5,
'minute': 0,
'meridiem': "PM"
}
}
},
'runMissedTaskUponServerRestart': true
},
'reportInfo': {
'report': "/SampleReports/Shipment Status Report.wls",
'catalog': "/SampleReports/SampleReports.cat",
'reportParameters': [
{
'name': "P_StartDate",
'value': "2015-12-30"
},
{
'name': "p_EndDate",
'value': "2018-6-7"
},
{
'name': "P_ShipperTerritory-Shipper Territory",
'multipleValues': [
"Central, USA", "West, USA"
],
'isAll': false
},
{
'name': "P_ShipperTerritory-Shipper Name",
'multipleValues': [
"MW Shipping"
],
'isAll': false
}
]
},
'publish': {
'toVersion': {
'formats': {
'html': {}
}
}
}
};
var callback = function(error, data, response) {
...
};
this.api.submitScheduledTask(opts, callback);
},
|
Embedding JReport reports and dashboards in your application
With the JavaScript APIs provided by JReport, you can successfully embed page reports, web reports and dashboards into your own application and then perform actions outside the report template without using Page Report Studio, Web Report Studio, or JDashboard.
The implemented JavaScript APIs in an external application can be applied to perform the following actions on the embedded reports and dashboards:
- Open
- Close
- Export
- Print
- Specify parameter values
- Refresh data
- Save
- Save as
- Navigate pages in page reports
Integrating JavaScript APIs into your environment
The JavaScript APIs that JReport provides is a single JavaScript file jreportapi.js. It is created in the <JReportServer_install_root>\public_html\webos\jsvm\lib folder by the JavaScript making tool. There are two ways to use the JavaScript APIs in customer's application.
- Deploying jreportapi.js to customer's application
-
Copy the jreportapi.js file from
<JReportServer_install_root>\public_html\webos\jsvm\lib to a folder C:\API in the customer's application.
- Load the jreportapi.js file in customer's html page as follows:
<script id="j$vm" type="text/javascript" src="C:\API\jreportapi.js"></script>
- Loading jreportapi.js from a remote JReport Server
Assume that JReport Server is running on 192.168.0.1:8888. Then you can load jreportapi.js by setting the URL http://192.168.0.1:8888/webos/jsvm/lib/jreportapi.js in the customer's html page as follows:
<script id="j$vm" type="text/javascript" src="http://192.168.0.1:8888/webos/jsvm/lib/jreportapi.js"></script>
Running the JavaScript API demos
JReport Server provides two demos in the <JReportServer_install_root>\public_html\webos\app\demo folder:
- jreportapi-demo-rpt.html for embedding a page/web report. The demo file uses an outside JavaScript file demo-rpt.js located in the same folder which shows how to use JReport JavaScript APIs.
- jreportapi-demo-dsb.html for embedding dashboards. The demo file uses an outside JavaScript file demo-dsb.js located in the same folder which shows how to use JReport JavaScript APIs.
To run the demos:
- Start your JReport Server and then open a demo file using URL like the following:
http://localhost:8888/webos/app/demo/jreportapi-demo-rpt.html
http://localhost:8888/webos/app/demo/jreportapi-demo-dsb.html
- In the displayed web page, click the Open xxx option on the left menu to load the specified report or dashboards as customized in the API.
For the dashboard demo, two dashboards are opened and their names are shown above the dashboard body. You can click the names to switch between the two dashboards.
- Use the left menu to perform actions on the report or dashboards.
- If the report or dashboards has defined web controls such as filter control and custom control, they can also work.
- If there are links in the report or dashboards, after you click a link, a link path is displayed above the report body or dashboard body. You can then use the link path to go back to the previous step.
As for the detailed JavaScript APIs and methods of each API that JReport provides, refer to the API documentation in the <JReportServer_install_root>\help\javascriptapi folder.
Specifying parameter values
When the reports or dashboards embedded in an application contain parameters, you need to specify parameters when running them. See the following example for a page report:
thi$.openPageReport = function(entryId){
var params1 = {
"p_Cascading-Country":"USA",
"p_Cascading-City":["New York","Los Angeles","Chicago"],
};
var app = Factory.runReport(
server, prptRes, catRes, params1, entryId);
};
|
After the reports or dashboards are opened, you can take the following API functions to get and change their parameter values.
- getParameterInfo(callback)
Gets the paramters of the current report or dashboard and returns array of parameter name and default value pair.
- changeParameters(parameterInfo)
Sets user specified report parameter values using the parameter parameterInfo to re-run the current report or dashboard.
@param parameterInfo Array.
[
{
pname: String. The parameter name.
pvalue: Array. The parameter value. For most parameter types pvalue has only one element, but a multi-value parameter may have several elements.
ownerID: Array. The report ID or library component ID which uses the current parameter. ownerID is not necessary for reports, but must be provided for dashboards.
}
...
]
You can find the detailed usage in the two files Dashboard.js and ReportSet.js in the <JReportServer_install_root>\public_html\webos\jsvm\src\com\jinfonet\api directory.
Using Single Sign On
When the reports or dashboards are embedded in a single sign on environment, you should specify the authorized user in your code. The following shows how to specify a user for single sign on as compared to normal login.
For common login, user name and password are set as:
user: "admin",
pass: "admin",
See the following example:
var server = {
url: "http://localhost:8888/jinfonet/tryView.jsp"
user: "admin",
pass: "admin",
jrd_prefer:{
// For page report
pagestudio:{
feature_UserInfoBar:false,
feature_ToolBar: false,
feature_Toolbox: false,
feature_DSOTree: false,
feature_TOCTree: false,
feature_PopupMenu: false,
feature_ADHOC: false
},
// For web report
wrptstudio:{
viewMode:{
hasToolbar: false,
hasSideArea: false
}
}
},
jrd_studio_mode: "view",
"jrs.param_page": true
},
|
For single sign on, use authorized_user:"user_name" to specify the authorized user as follows:
var server = {
url: "http://localhost:8888/jinfonet/tryView.jsp",
authorized_user:"admin",
jrd_prefer:{
// For page report
pagestudio:{
feature_UserInfoBar:false,
feature_ToolBar: false,
feature_Toolbox: false,
feature_DSOTree: false,
feature_TOCTree: false,
feature_PopupMenu: false,
feature_ADHOC: false
},
// For web report
wrptstudio:{
viewMode:{
hasToolbar: false,
hasSideArea: false
}
}
},
jrd_studio_mode: "view",
"jrs.param_page": true
},
|
 Previous Page Next Page
Previous Page Next Page
 Previous Page Next Page
Previous Page Next Page