Previous Page Next Page
Previous Page Next Page
CSS Styles
Creating CSS styles
Managing CSS styles
A CSS style file is like a style group, which contains a set of styles with many predefined properties. In JReport, the CSS style file, which is defined according to CSS 2.1 standard of W3C, is supported. Properties of all of the components in a report can be controlled by a CSS file. You can customize, edit and save a CSS style with visible UI of the CSS Editor in JReport Designer, and can also compile and save a CSS file manually according to the W3C standard. After that, these CSS style files can be imported to apply to a component. By using JReport CSS styles, you can create various visual presentation sets from a single report, and change the visual presentation of your report.
JReport supports some of the W3C CSS 2.1 standard properties at present, which are background-color, border-style/border-top-style/border-bottom-style/border-left-style/border-right-style, color, font-size, height, padding/padding-top/padding-bottom/padding-left/padding-right, text-align, and width.
Creating CSS styles
To create a CSS style in JReport Designer:
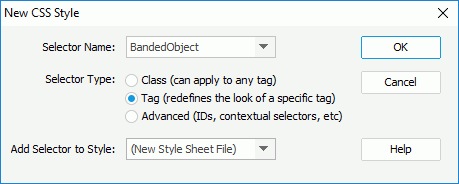
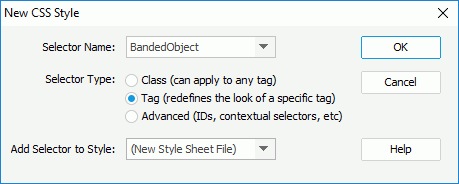
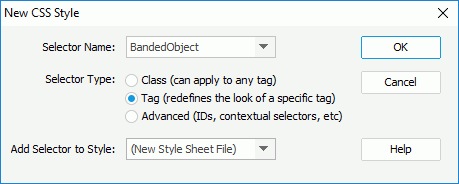
- Right-click an object in the design area and then select Save Style from the shortcut menu. The New CSS Style dialog appears.

- Define the type of the CSS style as required:
- To create a custom style that can be applied as a class attribute to a range or block of text, select the Class option and then enter a name for the style in the Selector Name combo box.
Note: Class names must begin with a period and can contain any combination of letters and numbers (for example, .myhead1). If you don't enter a beginning period, JReport Designer automatically enters it for you.
- To redefine the default formatting of a specific tag, select the Tag option and then select a tag from the Selector Name combo box.
- To define the formatting for a particular combination of tags or for all tags that contain a specific ID attribute, select the Advanced option and then enter one or more tags in the Selector Name combo box or select one from the box.
- Select the location in which the style will be defined in the Add Selector to Style drop-down list.
- If you want to create an external style file, select New Style Sheet File and click OK. Then,
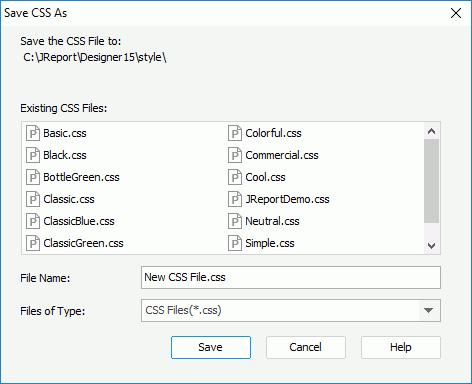
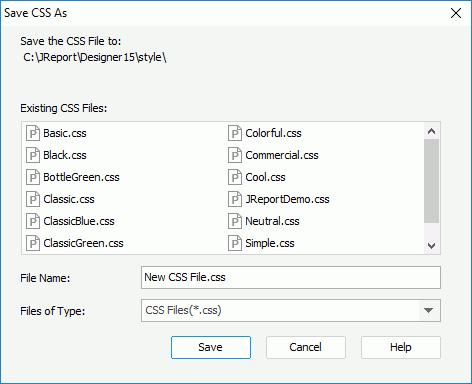
- In the Save CSS As dialog, specify the name of the new CSS file.

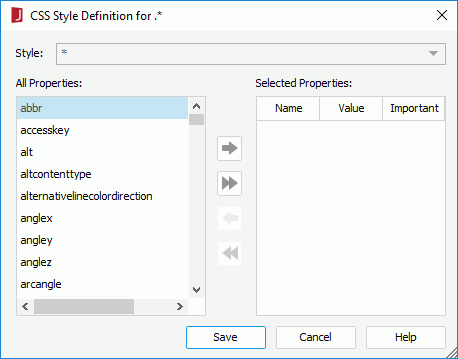
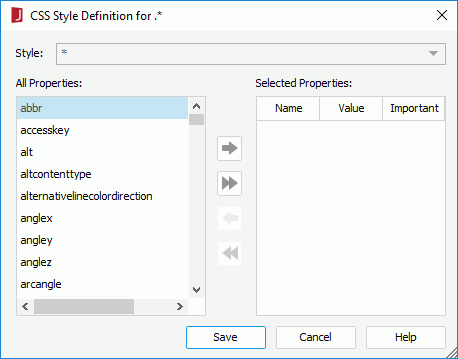
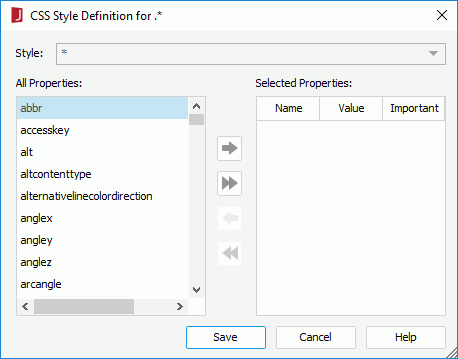
- Click Save to save the file and the CSS Style Definition dialog appears.

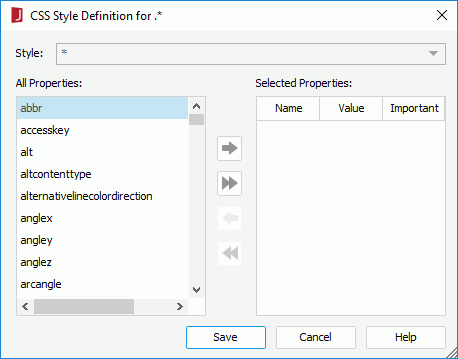
- Define the properties of the CSS file.
- Click Save to save the CSS file.
- If you want to embed the style in an existing CSS file, select any of the existing styles and click OK. In the CSS Style Definition dialog, define the properties of the style as required and click Save to save the file.
Managing CSS styles
In JReport Designer, you can manage CSS styles at any time in the CSS Editor. However you might find it easier to use a third party CSS editor such as Dreamweaver that allows you to see all of the CSS classes at one time.
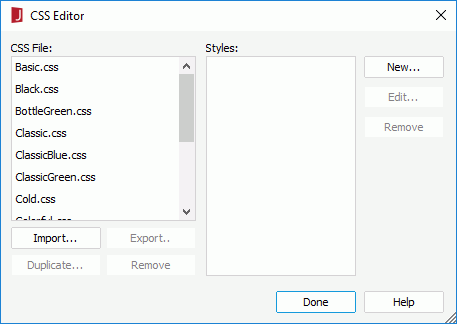
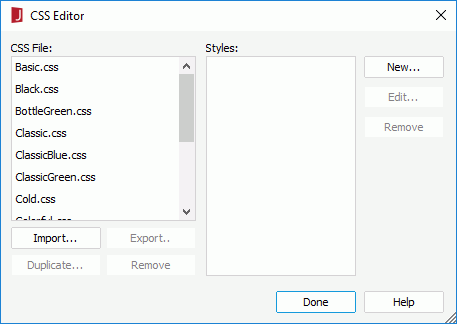
To access the CSS Editor, click Home > CSS Editor.

- To import a CSS style:
- Click the Import button in the CSS Editor.
- In the Import CSS File dialog, select the CSS style you want to import and click Open.
Note: In the imported CSS styles, only the valid property names, which match with those in JReport Designer, will take effect.
- To duplicate a CSS style:
- Select the CSS style you want to duplicate from the CSS File box.
- Click the Duplicate button.
- To export a CSS style:
- Select the CSS style you want to output from the CSS File box, then click the Export button.
- In the Save As dialog, specify the directory to locate the CSS style.
- Click Save to save the CSS style to the specified directory.
- To remove a CSS style:
- Select the CSS style file you want to remove from the CSS File box.
- Click the Remove button below the CSS File box to remove the style.
- To create a style sheet in a CSS style:
- Select the CSS style you want to edit from the CSS File box, then click the New button on the right.
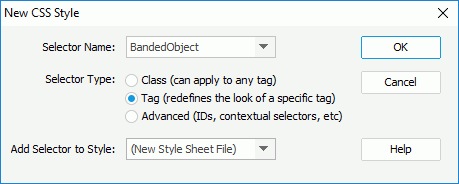
- In the New CSS Style dialog, define the type of the CSS style as required:

- To create a custom style that can be applied as a class attribute to a range or block of text, select the Class option and then enter a name for the style in the Selector Name combo box.
Note: Class names must begin with a period and can contain any combination of letters and numbers (for example, .myhead1). If you don't enter a beginning period, JReport Designer automatically enters it for you.
- To redefine the default formatting of a specific tag, select the Tag option and then select a tag from the Selector Name combo box.
- To define the formatting for a particular combination of tags or for all tags that contain a specific ID attribute, select the Advanced option and then enter one or more tags in the Selector Name combo box or select one from the box.
- Click OK and the CSS Style Definition dialog appears.

- Add the properties you want to contain in the style sheet, specify the values for the properties and check if the properties are important or not.
- Click Save to create the style sheet.
- To edit the style sheets in a CSS style:
- Select the CSS style you want to edit from the CSS File box. All the style sheets in the style file will be displayed in the Styles box.
- Select the one you want to edit and click the Edit button on the right.
- In the CSS Style Definition dialog, edit properties for the selected style sheet as required.
- Click Save to confirm the editing.
- To remove a style sheet from a CSS style:
- Select the CSS style you want to edit from the CSS File box. All the style sheets in the style file will be displayed in the Styles box.
- Select the style sheet you want to remove and click the Remove button on the right.
 Previous Page Next Page
Previous Page Next Page
 Previous Page Next Page
Previous Page Next Page