Previous Page Next Page
Previous Page Next Page
Using Basic Web Controls in a Page Report
Inserting basic web controls in a page report
Inserting a text field/password
Inserting a text area
Inserting a checkbox/radio button
Inserting an image button
Inserting a button
Inserting a list/drop-down list
Binding links to basic web controls
Example: Using web controls in a page report
Inserting basic web controls in a page report
The basic web controls can be inserted in report areas listed in Component placement in page reports that are created using query resource.
Inserting a text field/password
-
Do one of the following to insert the text field/password:
- Drag
 /
/ from the Components panel to the destination.
from the Components panel to the destination.
- Click Insert > Web Controls > Text Field/Password, then click the mouse button in the destination.
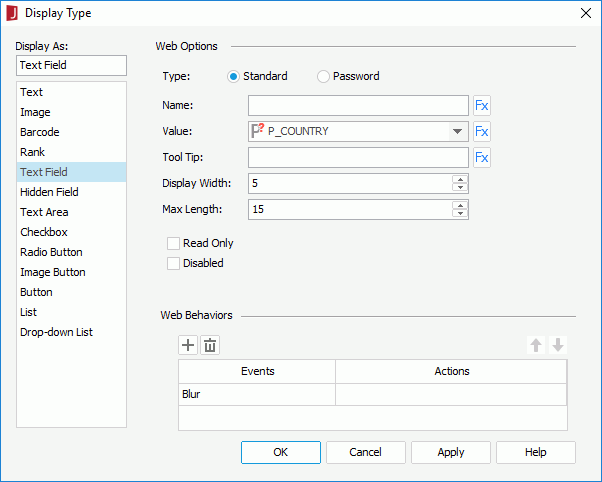
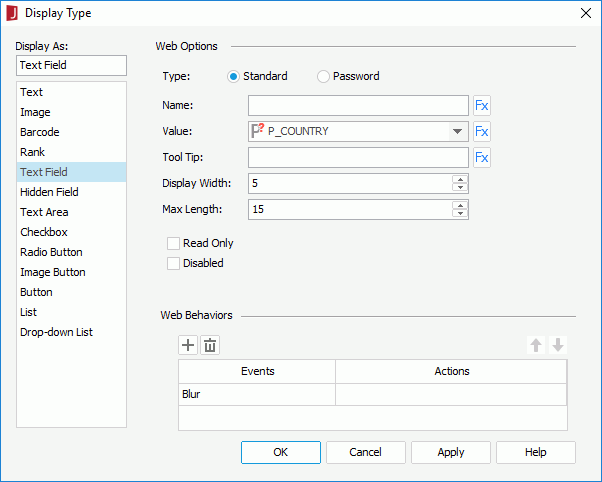
- Right-click the text field/password and select Display Type from the shortcut menu. The Display Type dialog appears.

- In the Web Options panel, specify the options of the text field/password.
- In the Name text box, specify the name of the text field/password. If you want to use a formula to control the name, click
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
- From the Value drop-down list, select <Input...> and enter the value of the text field/password. To use a formula or DBField to control the value, click
 and select it from the drop-down list.
and select it from the drop-down list.
- In the Tool Tip text box, enter the tooltip you want to show for the text field/password, or click
 and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text field/password at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text field/password at server runtime or in HTML results.
- Set the number of characters in the Display Width text box, and the maximum number of characters the user can enter in the Max Length text box.
- Check the Read Only checkbox if you would like to set this text field/password to be read-only.
- Check the Disabled checkbox if you want to make the text field/password disabled.
- In the Web Behaviors panel, bind web actions to the text field/password to trigger specific operations at runtime.
Adding web actions to a web control allows you to customize the web control to make it respond to interactive events, and execute corresponding actions such as sorting and filtering. For example, you can associate an action with a web control's Click event. Then when you run the page report at runtime and click the web control, the defined operation will be executed.
- Choose an event from the Events column, then click in the Actions column and click
 that appears in the text box.
that appears in the text box.
JReport supports the following events for triggering web actions:
| Event |
Description |
| Blur |
Fires when the object loses the input focus. |
| Data Change |
Fires when the contents of the object or selection have changed. |
| Click |
Fires when the user clicks the left mouse button on the object. |
| onContextMenu |
Fires when the user clicks the right mouse button on the object, opening the shortcut menu. |
| Double_Click |
Fires when the user double-clicks the object. |
| Focus |
Fires when the object receives focus. |
| Key Down |
Fires when the user presses a key. |
| Key Press |
Fires when the user presses an alphanumeric key. |
| Key Up |
Fires when the user releases a key. |
| Mouse Down |
Fires when the user clicks the object with either mouse button. |
| Mouse Move |
Fires when the user moves the mouse over the object. |
| Mouse Out |
Fires when the user moves the mouse pointer outside the boundaries of the object. |
| Mouse Over |
Fires when the user moves the mouse pointer into the object. |
| Mouse Up |
Fires when the user releases a mouse button while the mouse is over the object. |
| Resize |
Fires when the size of the object is about to change. |
| Scroll |
Fires when the user repositions the scroll box in the scrollbar on the object. |
| Select |
Fires when the current selection changes. |
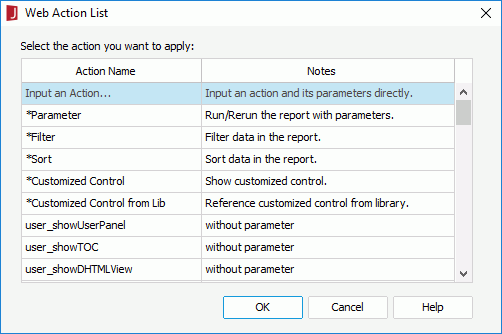
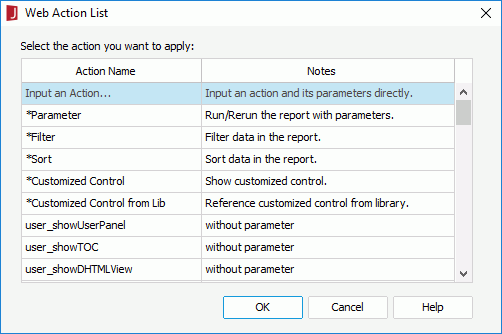
- In the Web Action List dialog, select the required action and click OK.

- If the selected web action is Parameter, Filter, Sort or Customized Control, the corresponding web action builder dialog appears. Specify the settings according to your requirements.
- If Customized Control from Lib is selected, the Customized Control Manager dialog is displayed, which shows all the customized control files in the customized control library. Select the one you want and click OK.
- If the selected action needs no parameter, the Web Action List dialog is closed.
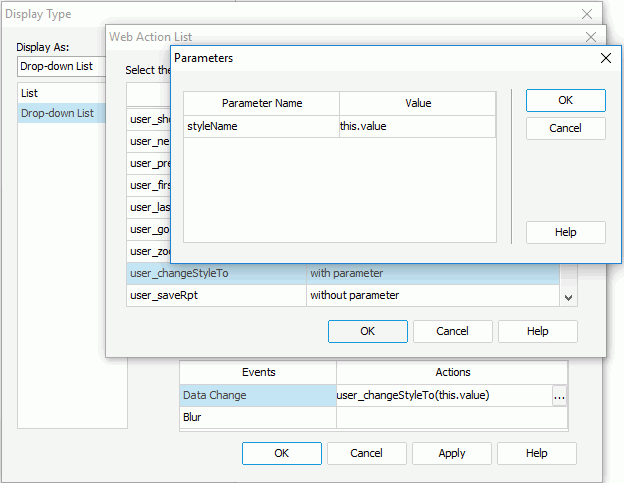
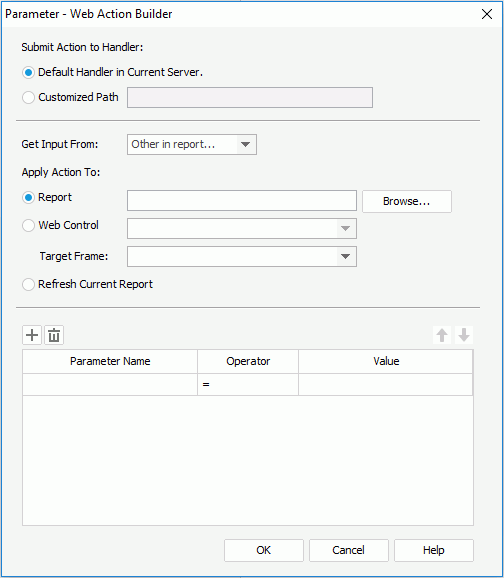
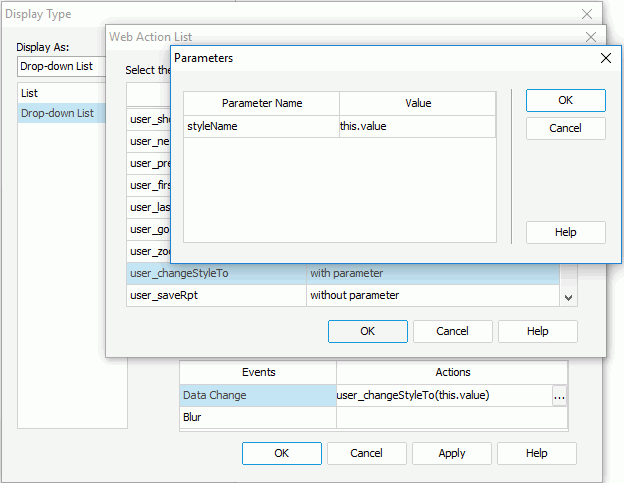
- If the selected web action needs parameters, the Parameters dialog appears, listing the parameters the web action requires. Below shows a sample dialog.

Specify the parameter values in the Value column. For parameters that refer to instance name, you can input the mapping name of the instance, or the display name plus the prefix "&" as the parameter value. For details about the parameter values, refer to Appendix 4: Parameters of User Defined Web Actions.
Tip: You can define your own web actions by adding API functions into both the file API.js located at <designer_install_root>\lib\html\javascript\dhtml and the same name file located at <server_install_root>\public_html\dhtmljsp\js.
- Click
 in the Display Type dialog and repeat the above steps to add more web actions. If a web action is not required, click
in the Display Type dialog and repeat the above steps to add more web actions. If a web action is not required, click  to remove it.
to remove it.
- Adjust the order of the added web actions by clicking
 or
or  . Then, when an event that has been bound with more than one action happens, the upper action will be triggered first.
. Then, when an event that has been bound with more than one action happens, the upper action will be triggered first.
- Click OK to insert the text field.
The following details how to define a specific web action in a page report:
Parameter
The Parameter web action enables you to run a report, especially a report with parameters using the predefined parameter values when the designated event occurs on the trigger object at runtime.
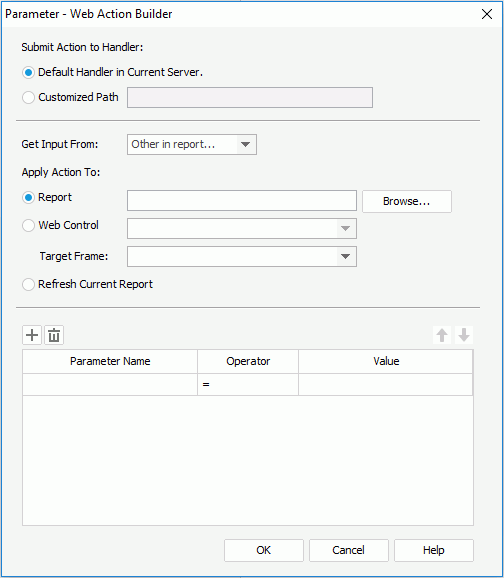
- In the Web Action List dialog, select *Parameter and click OK. The Parameter - Web Action Builder dialog appears.

- Specify the handler which will receive the parameters of the web action. The handler may be the default one in the current server, or in another server specified by Customized Path.
- From the Get Input From drop-down list, specify where to get the input, which may be a form or a parameter form control in the page report, or Other in report.
- Specifies whether to apply the action to run a report or refresh the current report. If you choose to run a report, click the Browse button to specify the report or use a web control in the current page report tab to retrieve the report name at runtime, then select the window or frame in which the report will be opened from the Target Frame drop-down list.
- In the parameter box, specify the parameters and the values with which to run or refresh the report.
- When Report is checked and a report is specified, if the report contains parameters, the parameters will be automatically loaded into the parameter box. Edit the value for each parameter.
- When Web Control or Refresh Current Report is checked, all the parameters used by the current report are listed in the parameter box if it contains parameters. Edit the value for each parameter.
- Click
 to add more parameter conditions and specify the parameter names and values according to your requirements.
to add more parameter conditions and specify the parameter names and values according to your requirements.
When specifying the name and value of a parameter, you can also use web controls in the current page report tab to retrieve them from the values of the web controls at runtime, provided that the values of the web controls are valid to create a parameter condition.
To delete a parameter condition, select it and click  . To adjust the order of the conditions, make use of
. To adjust the order of the conditions, make use of  and
and  .
.
- Click OK to accept the parameter values.
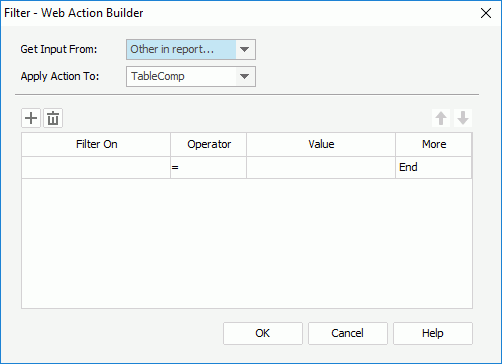
Filter
The Filter web action enables you to filter the records of a specified data component based on predefined filter conditions when the designated event occurs on the trigger object at runtime.
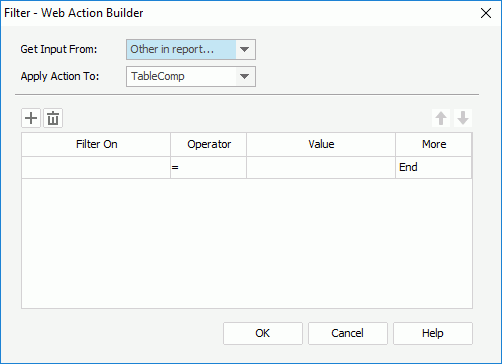
- In the Web Action List dialog, select *Filter and click OK. The Filter - Web Action Builder dialog appears.

- From the Get Input From drop-down list, specify where to get the input, which may be a form or a parameter form control in the page report, or Other in report.
- From the Apply Action To drop-down list, select a data component in the current page report tab, whose records will be filtered.
- In the Filter On column, specify the field on which to filter the records. You can also use a web control in the current page report tab to retrieve the field name at runtime.
- Specify the operator to compose the filter condition.
- In the Value column, specify the value of how to filter the field. The value may be input by yourself, or be retrieved from of a web control. If a web control is used, you need to make sure its value is one of the specified field's so that a valid filter condition can be created at runtime.
- Click
 to add more filter conditions
according to your requirements.
to add more filter conditions
according to your requirements.
- In the More column, specify the relationship between the filter conditions: And or Or.
To delete a filter condition, select it and click  . To adjust the order of the conditions, make use of
. To adjust the order of the conditions, make use of  and
and  .
.
- Click OK to accept the filter conditions.
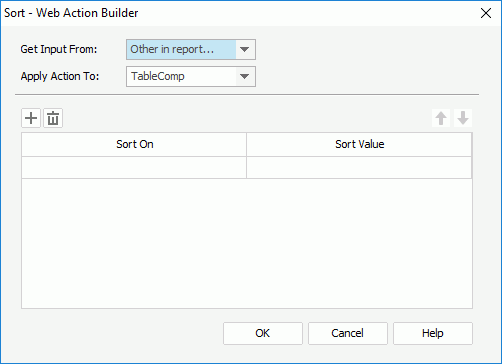
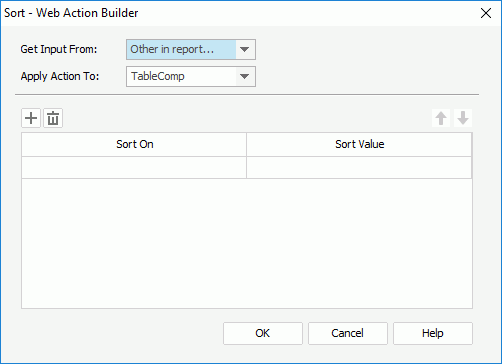
Sort
The Sort web action enables you to sort the records of a specified data component based on predefined sort conditions when the designated event occurs on the trigger object at runtime.
- In the Web Action List dialog, select *Sort and click OK. The Sort - Web Action Builder dialog appears.

- From the Get Input From drop-down list, specify where to get the input, which may be a form or a parameter form control in the page report, or Other in report.
- From the Apply Action To drop-down list, select a data component in the current page report tab, whose records will be sorted.
- In the Sort On column, specify the field in the specified data component by which to sort the records. You can also use a web control in the current page report tab to retrieve the field name at runtime. If a web control is used, you need to make sure a valid field name can be retrieved from the value of the web control at runtime.
- In the Sort Value column, specify the sort direction: Ascending, Descending, or be retrieved from a web control at runtime. If a web control is used, you need to make sure its value is valid for composing a sort condition at runtime.
- Click
 to add more sort conditions and specify the sort-by fields and sort direction according to your requirements.
to add more sort conditions and specify the sort-by fields and sort direction according to your requirements.
To delete a sort condition, select it and click  . To adjust the order of the sort conditions, make use of
. To adjust the order of the sort conditions, make use of  and
and  . The order will determine the sort priority of the fields at runtime.
. The order will determine the sort priority of the fields at runtime.
- Click OK to accept the sort conditions.
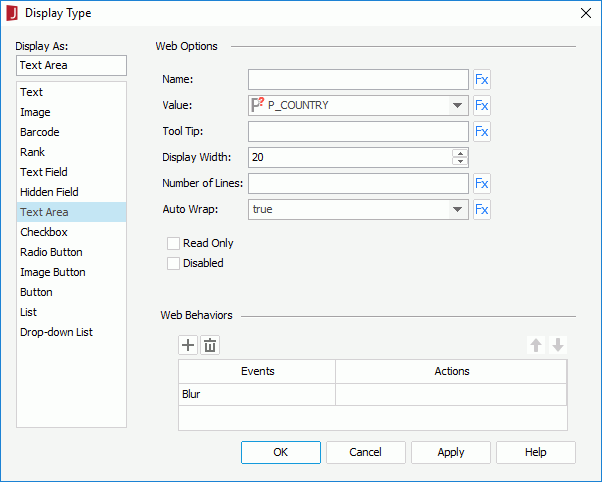
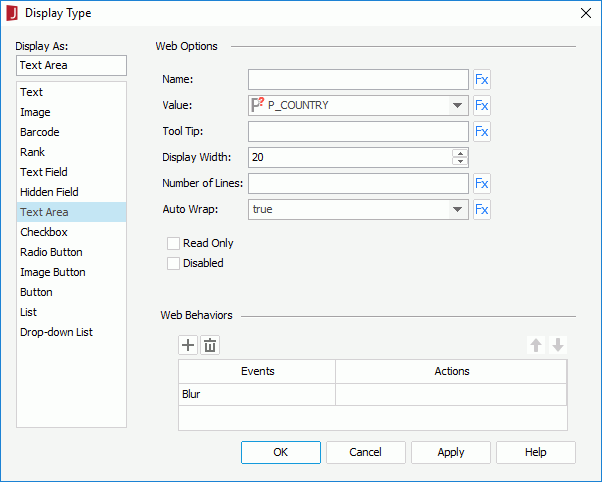
Inserting a text area
-
Do one of the following to insert the text area:
- Drag
 from the Components panel to the destination.
from the Components panel to the destination.
- Click Insert > Web Controls > Text Area, then click the mouse button in the destination.
- Right-click the text area and select Display Type from the shortcut menu. The Display Type dialog appears.

- In the Name text box, specify the name of the text area. If you want to use a formula to control the name, click
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
- From the Value drop-down list, select <Input...> and enter the value of the text area. To use a formula or DBField to control the value, click
 and select it from the drop-down list.
and select it from the drop-down list.
- In the Tool Tip text box, enter the tooltip you want to show for the text area, or click
 and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text area at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text area at server runtime or in HTML results.
- In the Display Width text box, specify the maximum number of characters allowed in the text area.
- In the Number of Lines text box, enter the number of lines that is allowed in the text area, or click
 and use a formula or DBField to control the number.
and use a formula or DBField to control the number.
- Set Auto Wrap to true if you want to automatically wrap the text in the text area. You can also click
 and use a formula or DBField to control it.
and use a formula or DBField to control it.
- Check the Read Only option if you would like to set this text area to be read-only.
- Check the Disabled checkbox if you want to make the text area disabled.
- In the Web Behaviors panel, bind web actions to the text area.
- Click OK to insert the text area.
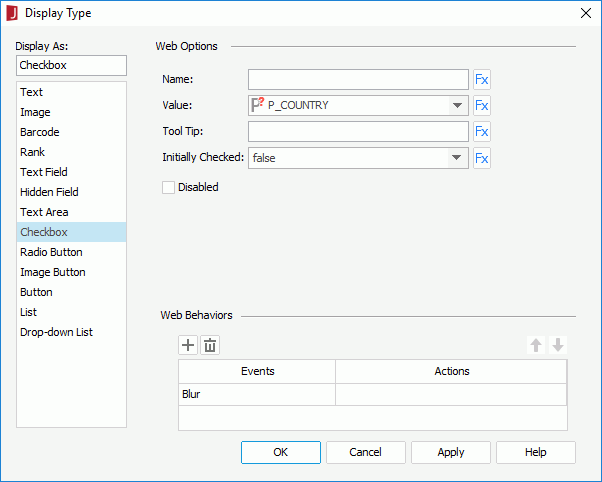
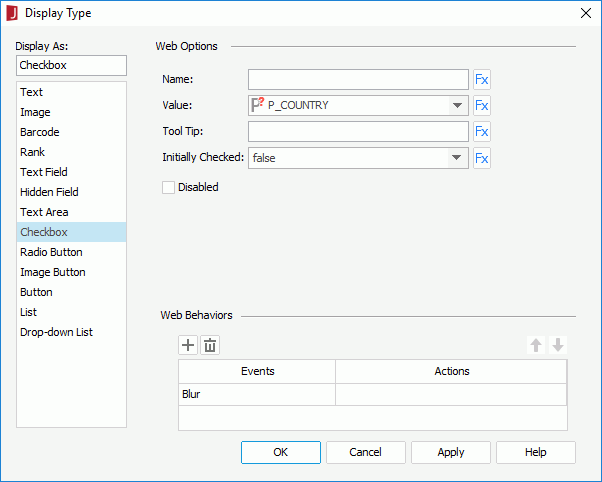
Inserting a checkbox/radio button
-
Do one of the following to insert the checkbox/radio button:
- Drag
 /
/ from the Components panel to the destination.
from the Components panel to the destination.
- Click Insert > Web Controls > Checkbox/Radio Button, then click the mouse button in the destination.
- Right-click the checkbox/radio button and select Display Type from the shortcut menu. The Display Type dialog appears.

- In the Name text box, specify the name of the checkbox/radio button. If you want to use a formula to control the name, click
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
- From the Value drop-down list, select <Input...> and enter the value of the checkbox/radio button. To use a formula or DBField to control the value, click
 and select it from the drop-down list.
and select it from the drop-down list.
- In the Tool Tip text box, enter the tooltip you want to show for the checkbox/radio button, or click
 and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the checkbox/radio button at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the checkbox/radio button at server runtime or in HTML results.
- Set Initially Checked to true if you want the checkbox/radio button to be selected by default. You can also click
 and use a formula or DBField to control it.
and use a formula or DBField to control it.
- Check the Disabled checkbox if you want to make the checkbox/radio button disabled.
- In the Web Behaviors panel, bind web actions to the checkbox/radio button.
- Click OK to insert the checkbox/radio button.
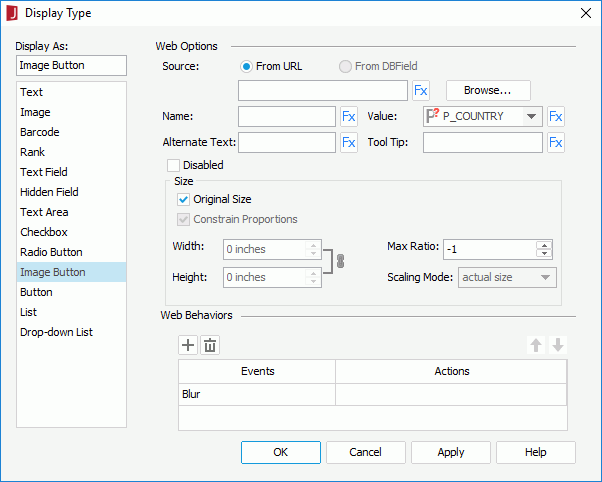
Inserting an image button
- Do one of the following to insert the image button:
- Drag
 from the Components panel to the destination.
from the Components panel to the destination.
- Click Insert > Web Controls > Image Button, then click the mouse button in the destination.
- In the Select an image dialog, select the image to use for the image button.
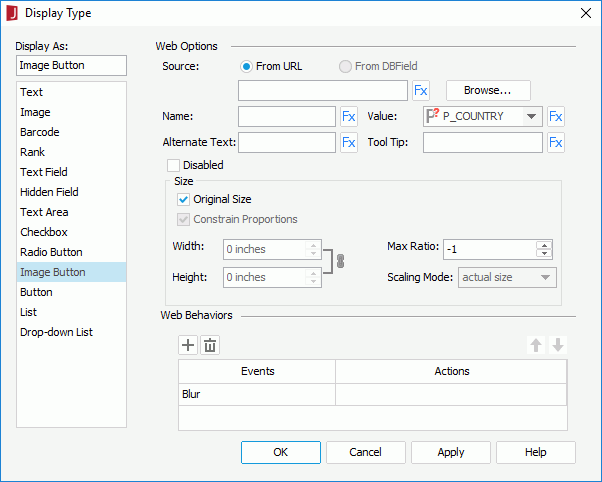
- Right-click the image button and select Display Type from the shortcut menu. The Display Type dialog appears.

- Click the Browse button to change the image source if needed. If you want to use a formula to control the image source, click
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the image source.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the image source.
Tip: When you create an image button by editing the display type of a DBField, formula or summary to Image Button, you can also check the From DBField radio button to make the value of the DBField/formula/summary the image source. If you choose this option, the Decode Type drop-down list is enabled, from which you can specify the type for decoding the image.
- Type the name of the image button in the Name text box, or click
 and use a formula or DBField to control the name.
and use a formula or DBField to control the name.
- From the Value drop-down list, select <Input...> and enter the value of the image button. To use a formula or DBField to control the value, click
 and select it from the drop-down list.
and select it from the drop-down list.
- Type a string in the Alternate Text text box to serve as content when the image cannot be displayed, or click
 and use a formula or DBField to control the alternate text.
and use a formula or DBField to control the alternate text.
- In the Tool Tip text box, enter the tooltip you want to show for the image button, or click
 and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the image button at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the image button at server runtime or in HTML results.
- Check the Disabled checkbox if you want to make the image button disabled.
- In the Max Ratio text box, specify the maximum scaling ratio of the image button. By default the scaling ratio of the image button is not limited. If it is set to any value greater than 0, the actual scaling ratio is less than or equal to it.
- If you want to use customized image size, uncheck Original Size, then set the display width and height of the image in the Width and Height text boxes, check Constrain Proportion to constrain aspect ratio of the image when setting the width and height. Then specify the scaling mode of the image button from the Scaling Mode drop-down list.
The following are the available scaling modes:
- actual size - If selected, the image will be shown in its actual size.
- fit image - If selected, the image will be scaled to be wholly shown.
- fit width - If selected, the image will be scaled to fit the width of the image viewer.
- fit height - If selected, the image will be scaled to fit the height of the image viewer.
- customize - If selected, the image will be scaled according to the width and height that you specify in the Width and Height text boxes.
- In the Web Behaviors panel, bind web actions to the image button.
- Click OK to insert the image button.
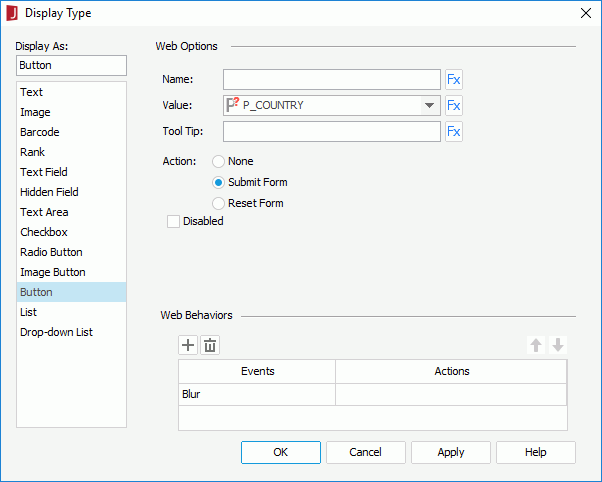
Inserting a button
- Do one of the following to insert the button:
- Drag
 from the Components panel to the destination.
from the Components panel to the destination.
- Click Insert > Web Controls > Button, then click the mouse button in the destination.
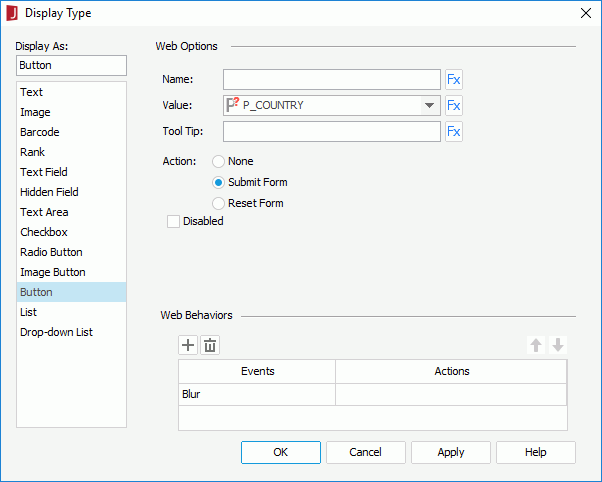
- Right-click the button and select Display Type from the shortcut menu. The Display Type dialog appears.

- In the Name text box, specify the name of the button. If you want to use a formula to control the name, click
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
- From the Value drop-down list, select <Input...> and enter the value of the button. To use a formula or DBField to control the value, click
 and select it from the drop-down list.
and select it from the drop-down list.
- In the Tool Tip text box, enter the tooltip you want to show for the button, or click
 and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the button at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the button at server runtime or in HTML results.
- Select the action of the button: None, Submit Form or Reset Form.
- Check the Disabled checkbox if you want to make the button disabled.
- In the Web Behaviors panel, bind web actions to the button.
- Click OK to insert the button.
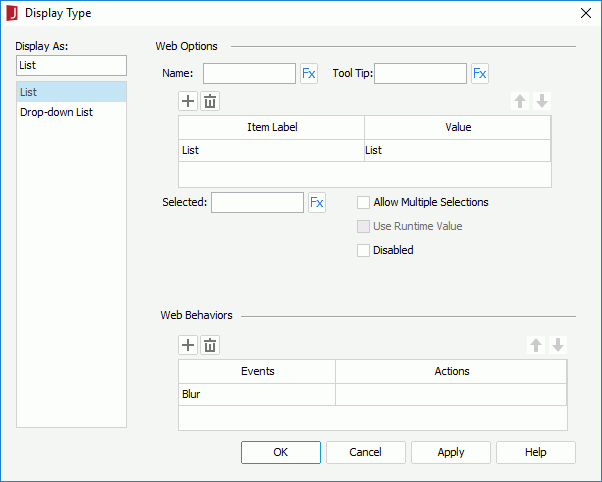
Inserting and defining a list/drop-down list
-
Do one of the following to insert the list/drop-down list:
- Drag
 /
/ from the Components panel to the destination.
from the Components panel to the destination.
- Click Insert > Web Controls > List/Drop-down List, then click the mouse button in the destination.
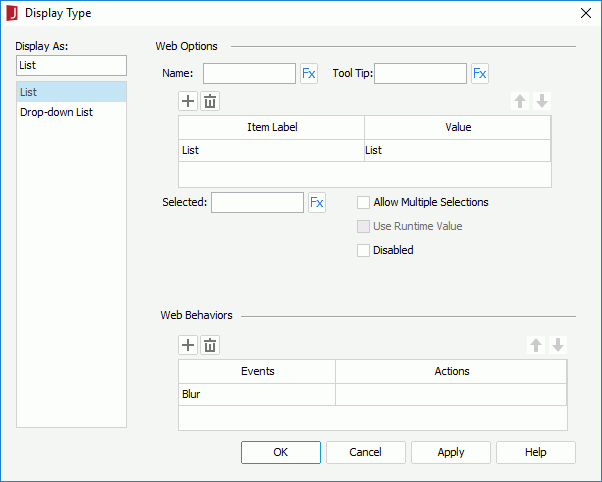
- Right-click the list/drop-down list and select Display Type from the shortcut menu. The Display Type dialog appears.

- In the Name text box, specify the name of the list/drop-down list. If you want to use a formula to control the name, click
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
- In the Tool Tip text box, enter the tooltip you want to show for the list/drop-down list, or click
 and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the list/drop-down list at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the list/drop-down list at server runtime or in HTML results.
- Specify the item labels and the value of each item in the items box by inputting some strings as the labels and values respectively.
If you want to use a DBField/formula field/parameter field to control the value, click  in the Value cell to insert one from the Insert Fields dialog, and then select the format for the inserted field from the drop-down list in the Item Label cell. Check the All radio button in the Insert Field dialog if you want to add an All value to the list/drop-down list. Then when All is selected as value of the list/drop-down list at runtime, all filter actions defined on the list/drop-down list will not take effect, and if you applied some other web action that needs value from the list/drop-down list, a Null value will be returned.
in the Value cell to insert one from the Insert Fields dialog, and then select the format for the inserted field from the drop-down list in the Item Label cell. Check the All radio button in the Insert Field dialog if you want to add an All value to the list/drop-down list. Then when All is selected as value of the list/drop-down list at runtime, all filter actions defined on the list/drop-down list will not take effect, and if you applied some other web action that needs value from the list/drop-down list, a Null value will be returned.
- In the Selected text box, specify the selected value for the list/drop-down list, or click
 and use a formula or DBField to control the value.
and use a formula or DBField to control the value.
Tip: When you create an list/drop-down list by editing the display type of a parameter to List/Drop-down List, the Use Runtime Value option is activated. You can check it to use the runtime value as the selected value of the list/drop-down list.
- When defining a list, you can check the Allow Multiple Selections checkbox if you want to allow multiple items to be selected in the list.
- If you want to disable the list/drop-down list, check the Disabled option.
- In the Web Behaviors panel, bind web actions to the list/drop-down list.
- Click OK to insert the list/drop-down list.
Tip: The display type of a basic web control in a page report can also be changed after it has been created. Basic web controls other than list and drop-down list can be converted to each other, and can be displayed as a general type. You may notice that these web controls have a common Class Type property value "Label" in the Report Inspector, and this signifies that these web controls are labels in nature.
Note: If you have specified a tooltip for any basic web control, the tooltip will be displayed differently on different browsers:
- On Internet Explorer, the tip text will be automatically wrapped if its length exceeds the maximal tip width the browser allows. In addition, for Internet Explorer, you can manually add a new line by adding 
 or 
 ahead of the text when editing the tooltip.
- On Firefox, the tip text will be displayed in one line with the maximal tip width the browser allows, and the text that cannot be displayed within the width will be cut off and replaced by ellipsis.
Binding links to basic web controls
You can make a basic web control in a page report link to another report, a location specified by a URL or an e-mail address, or a Blob data type field. The link can either be a simple link or a conditional link. With conditional links, different targets can be loaded based on different conditions.
To bind a link to a basic web control, right-click it and click Link on the shortcut menu, then take the same procedure as described in Binding Links to Labels.
Example: Using web controls in a page report
In the following example, a page report is built for guiding you through the process of using web controls and applying web actions step by step. The example contains the following tasks:
Task 1: Create the sample report
- Make sure SampleReports.cat is the currently open catalog file. If not click File > Open Catalog to open it from
<install_root>\Demo\Reports\SampleReports.
- Click File > New > Page Report to create a page report with a standard banded object in it. Define the banded object as follows:
- Use the query WorldWideSales in Data Source 1 of the catalog.
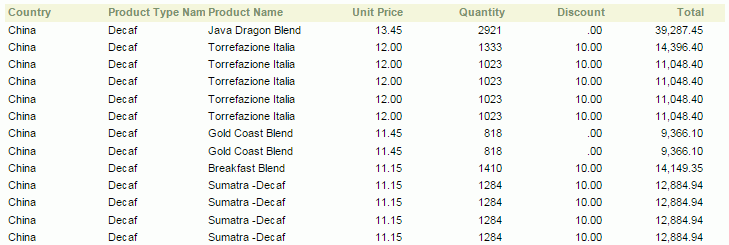
- Show the following detail fields: Country, Product Type Name, Product Name, Unit Price, Quantity, Discount, and the formula Total.
- Apply the filter conditions "COUNTRY = China AND PRODUCT TYPE NAME = Deaf".
- Use the Classic style.
- Insert a crosstab into the report and place it below the banded object. The crosstab shares the same dataset with the banded object, comprises the column field: Product Type Name, row field: Category, and aggregate field: Total (aggregate function: Sum) and applies the Classic style.
- Click View > Page Header to have this panel visible, then set its Height property to 1.0 in the Report Inspector to hold all the web controls that will be inserted in the report later.
- Save the report.
Task 2: Apply a web action without parameters
First, we want to allow the report user to click a button in the report to show the Search dialog of Page Report Studio. To achieve this:
- Select the page header panel and click Insert > Web Controls > Button to insert a Button web control in it.
- Right-click the button, and select Display Type from the shortcut menu.
- In the Web Behaviors box of the Display Type dialog, specify event to Click, then click in the Actions column and click
 that appears in the text box.
that appears in the text box.
- In the Web Action List dialog, choose user_showSearchDialog to be web action of the button, then confirm the settings.
- Go to the Report Inspector and set the Text property of this button to Search.
- Save the report.
Task 3: Apply a web action with parameters
Now we want to allow the report user to rotate the crosstab in the report and to change the report style.
- Insert another Button web control in the page header panel of the report and place it next to the Search button.
- Specify the Click event and user_rotateCrosstab action to the button as explained above, then set &CT Crosstab to be the value of the action parameter instanceName (CT Crosstab is the name of the crosstab we can see in the report structure panel of the Report Inspector, and here the symbol & shall be prefixed to the crosstab name).
- In the Report Inspector, edit the Text property of the button to Rotate Crosstab.
- Insert a Label object in the page header panel and place it below the two buttons, then resize the label and edit its text to "Change Report Style To:".
- Insert a Drop-down List web control next to the label.
- Right-click the drop-down list and click Display Type shortcut menu.
- In the Display Type dialog, add these items and corresponding values to the drop-down list (to add an item line, click
 ):
):
| Item Label |
Value |
| Classic |
Classic |
| Classic Blue |
ClassicBlue |
| Classic Green |
ClassicGreen |
| Default |
Default |
| None |
None |
Then, in the Web Behaviors box of the dialog, set Event to Data Change, Action to user_changeStyleTo, and specify the value for the web action parameter styleName to this.value.

- Save the report.
Task 4: Apply a web action with the Builder Wizard
The actions Filter, Sort and Parameter have a Builder Wizard. Now we would like to use the wizard to allow the report user to sort records in the banded object by one of the specified fields.
- Insert another Drop-down List web control into the page header panel, and place it below the above web controls. The drop-down list is displayed as MultiValueContainer1 in the Report Inspector.
- Right-click the drop-down list and click Display Type shortcut menu.
- In the Display Type dialog, add these items and corresponding values to the drop-down list:
| Item Label |
Value |
| Unit Price |
UNIT PRICE |
| Quantity |
QUANTITY |
- Insert a List web control next to the drop-down list. The list is displayed as MultiValueContainer2 in the Report Inspector.
- In the Display Type dialog for this list, add these items and corresponding values:
| Item Label |
Value |
| Ascending |
Ascending |
| Descending |
Descending |
- Insert a Button web control and place it next to the list, then right-click the button and click Display Type on the shortcut menu.
- In the Display Type dialog, specify Event to Click and Action to Sort, then in the Sort - Web Action Builder dialog, select MultiValueContainer1 from the Sort On column, and MultiValueContainer2 from the Sort Value column. Confirm the settings, and go to the Report Inspector to modify the Text property of the button to Sort.
- Save the report.
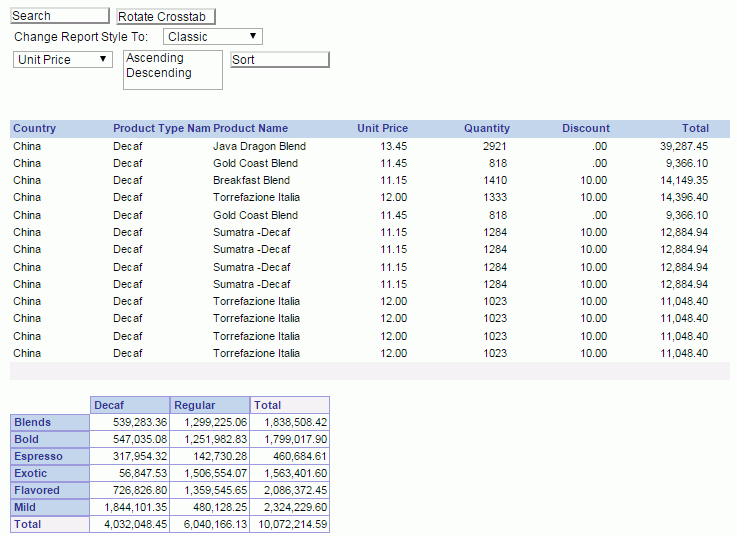
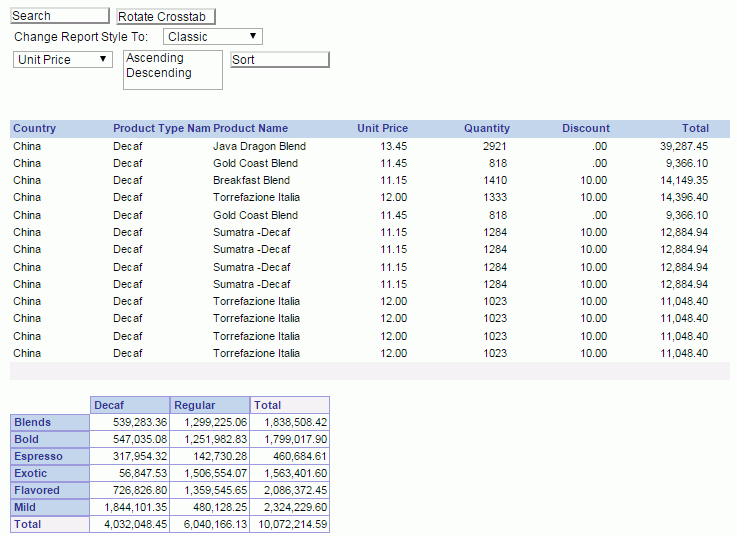
Step 5: Preview the report in Page Report Studio and applying the web actions
- Click View > Preview As > Page Report Result to preview this report in Page Report Studio.

- Click the Search button and the Search dialog appears.
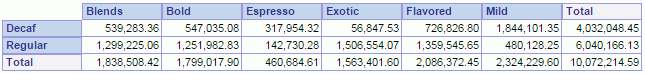
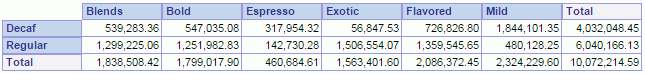
- Click the Rotate Crosstab button, the columns and rows of the crosstab are rotated.

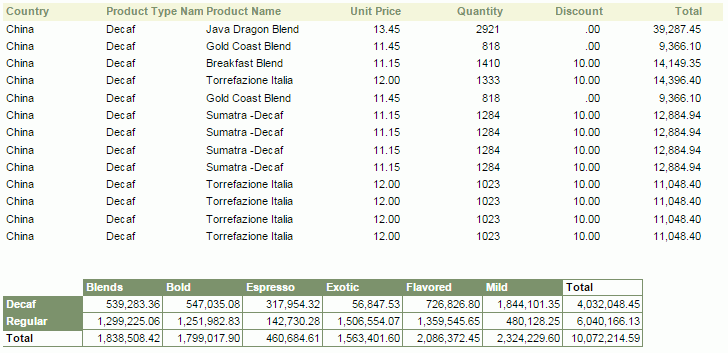
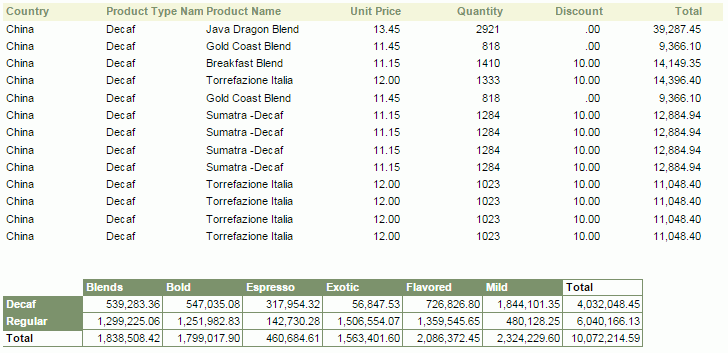
- Select a style from the Change Report Style To drop-down list, for example, select Classic Green, and the report style now changes to the selected one. It affects both the banded object and the crosstab.

Note: You may notice that the value of the drop-down list does not change to the selected one after the report style is updated. To update the drop-down list value to the current report style, you need to append another action user_changeCompProperty to the event Data Change to the drop-down list.
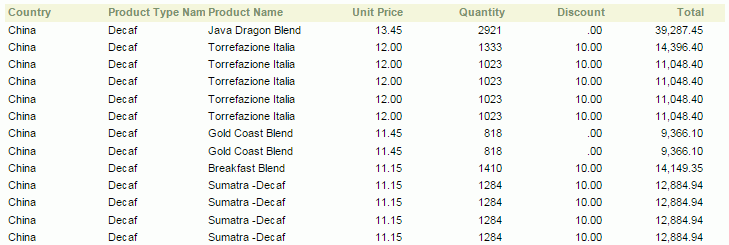
- Select a field name from the third drop-down list and then the sort direction from the list. Here we select Unit Price and Descending respectively, then click the Sort button.
The records in the banded object now are sorted based on the Unit Price values descending.

 Previous Page Next Page
Previous Page Next Page
 Previous Page Next Page
Previous Page Next Page
 /
/ from the Components panel to the destination.
from the Components panel to the destination.
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name. and select it from the drop-down list.
and select it from the drop-down list. and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text field/password at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text field/password at server runtime or in HTML results. that appears in the text box.
that appears in the text box.


 in the Display Type dialog and repeat the above steps to add more web actions. If a web action is not required, click
in the Display Type dialog and repeat the above steps to add more web actions. If a web action is not required, click  to remove it.
to remove it. or
or  . Then, when an event that has been bound with more than one action happens, the upper action will be triggered first.
. Then, when an event that has been bound with more than one action happens, the upper action will be triggered first.
 to add more parameter conditions and specify the parameter names and values according to your requirements.
to add more parameter conditions and specify the parameter names and values according to your requirements.
 . To adjust the order of the conditions, make use of
. To adjust the order of the conditions, make use of  and
and  .
.
 to add more filter conditions
according to your requirements.
to add more filter conditions
according to your requirements. . To adjust the order of the conditions, make use of
. To adjust the order of the conditions, make use of  and
and  .
.
 to add more sort conditions and specify the sort-by fields and sort direction according to your requirements.
to add more sort conditions and specify the sort-by fields and sort direction according to your requirements.
 . To adjust the order of the sort conditions, make use of
. To adjust the order of the sort conditions, make use of  and
and  . The order will determine the sort priority of the fields at runtime.
. The order will determine the sort priority of the fields at runtime. from the Components panel to the destination.
from the Components panel to the destination.
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name. and select it from the drop-down list.
and select it from the drop-down list. and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text area at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the text area at server runtime or in HTML results. and use a formula or DBField to control the number.
and use a formula or DBField to control the number. and use a formula or DBField to control it.
and use a formula or DBField to control it.  /
/ from the Components panel to the destination.
from the Components panel to the destination.
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name. and select it from the drop-down list.
and select it from the drop-down list. and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the checkbox/radio button at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the checkbox/radio button at server runtime or in HTML results. and use a formula or DBField to control it.
and use a formula or DBField to control it.  from the Components panel to the destination.
from the Components panel to the destination.
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the image source.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the image source.
 and use a formula or DBField to control the name.
and use a formula or DBField to control the name.  and select it from the drop-down list.
and select it from the drop-down list. and use a formula or DBField to control the alternate text.
and use a formula or DBField to control the alternate text.  and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the image button at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the image button at server runtime or in HTML results. from the Components panel to the destination.
from the Components panel to the destination.
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name. and select it from the drop-down list.
and select it from the drop-down list. and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the button at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the button at server runtime or in HTML results. /
/ from the Components panel to the destination.
from the Components panel to the destination.
 and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name.
and select it from the drop-down list. If a DBField is selected from the drop-down list, the first record of the field in the database will be used as the name. and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the list/drop-down list at server runtime or in HTML results.
and use a formula or DBField to control the tooltip. The tooltip will be displayed when you hover the mouse over the list/drop-down list at server runtime or in HTML results. in the Value cell to insert one from the Insert Fields dialog, and then select the format for the inserted field from the drop-down list in the Item Label cell. Check the All radio button in the Insert Field dialog if you want to add an All value to the list/drop-down list. Then when All is selected as value of the list/drop-down list at runtime, all filter actions defined on the list/drop-down list will not take effect, and if you applied some other web action that needs value from the list/drop-down list, a Null value will be returned.
in the Value cell to insert one from the Insert Fields dialog, and then select the format for the inserted field from the drop-down list in the Item Label cell. Check the All radio button in the Insert Field dialog if you want to add an All value to the list/drop-down list. Then when All is selected as value of the list/drop-down list at runtime, all filter actions defined on the list/drop-down list will not take effect, and if you applied some other web action that needs value from the list/drop-down list, a Null value will be returned. and use a formula or DBField to control the value.
and use a formula or DBField to control the value.
 that appears in the text box.
that appears in the text box. ):
):