Previous Page Next Page
Previous Page Next Page
Customized control is a user defined web action dialog for performing sorting and filtering operations. It works only in page report tables that are created using query resources. You can define the size, position, and contents of a customized control, make it triggered from an object in a page report table, publish the report to JReport Server, then at runtime end users can trigger the customized control which is shown as a dialog to perform the specified web actions.
In JReport Designer the report designer can store the definition of a customized control into a file with the extension .wctrl to the customized control library which is the Customized Control folder under the installation root. JReport Server saves customized controls in DBMS.
Customized controls do not take part in the report layout and are not exported in the report results.
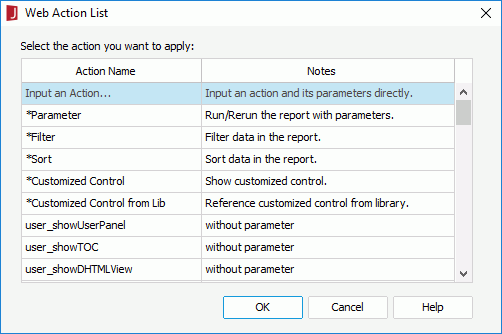
 that appears in the text box to display the Web Action List dialog.
that appears in the text box to display the Web Action List dialog.


At runtime when the specified event occurs on the trigger object in the table, a dialog based on the customized control definition will be displayed. End users can use it to perform the defined web actions.
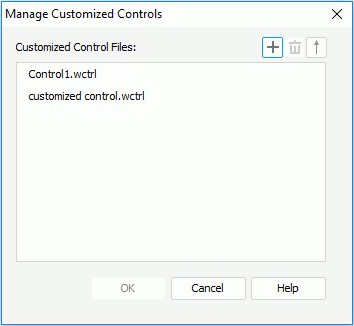
With the Manage Customized Controls dialog you can manage the customized control files saved in the customized control library as follows (to open the dialog, click Report > Manage Customized Controls).

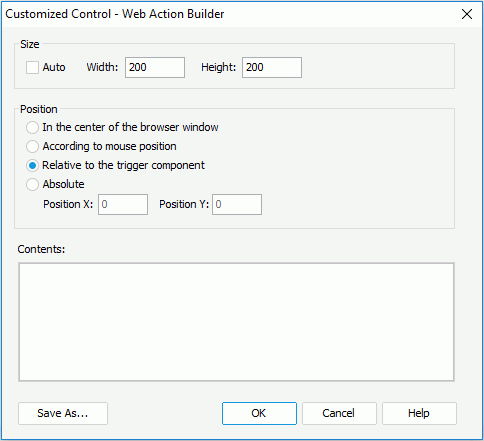
 , provide a name to the new file in the New Customized Control File dialog, then define the customized control in the Customized Control – Web Action Builder dialog.
, provide a name to the new file in the New Customized Control File dialog, then define the customized control in the Customized Control – Web Action Builder dialog.  , or right-click the file and select Delete from the shortcut menu.
, or right-click the file and select Delete from the shortcut menu. . However the descending order will not be remembered after you exit the dialog. The next time you access the dialog it is always the ascending order.
. However the descending order will not be remembered after you exit the dialog. The next time you access the dialog it is always the ascending order.The contents of customized control is HTML fragment and should be plain text that is children DOM element of HTML Body. You can use web action APIs in the HTML fragment. For details about the APIs, access RptComponent.js in the <server_install_root>\public_html\webos\jsvm\src\com\jinfonet\api folder.
For example, suppose the contents of a customized control is defined like this:
|
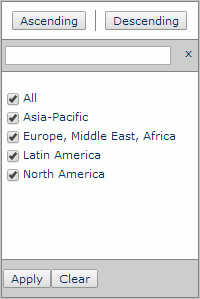
Suppose that the trigger object is a group-by field Region, at runtime the customized control dialog looks like as follows: