Previous Page Next Page
Previous Page Next Page
Editing Range Groups on Category Values
JReport supports dividing data on the category axis of a chart into different range groups based on certain group criteria and customizing the data labels displayed for each range group to show required information. This can help you compare the information of the range groups. For example, suppose that you have a chart showing the total sales of each month in 2015 and 2016. Now you want to compare the total sales of the two years and also the percentage each month occupies. You can then apply this feature on the chart to achieve your goal.
The Range Group feature is supported on charts of the Bar, Bench, Line, and Area types only.
The following example shows the usage in detail.
- Make sure SampleReports.cat is the currently open catalog file. If not click File > Open Catalog to open it from
<install_root>\Demo\Reports\SampleReports.
- Click File > New > Web Report to create a web report.
- Insert a chart in the web report as follows:
- Use WorldWideSalesBV in Data Source 1 of the catalog as the data source.
- Display in the Clustered Bar 2-D chart type.
- Show Sales Month on the category axis and Total Sales on the value axis.
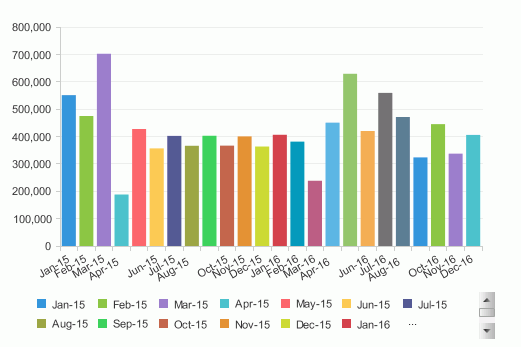
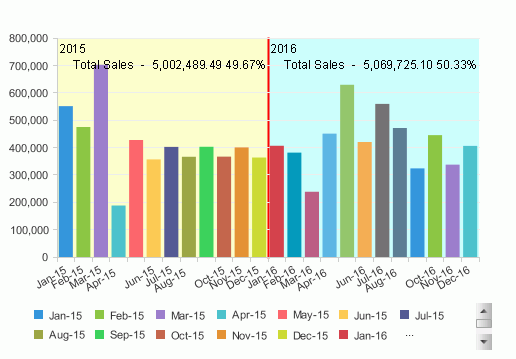
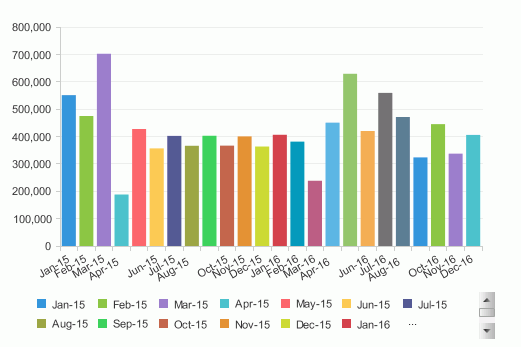
- Save the report and click the View tab to preview the chart. The chart appears as follows:

- Click the Design tab to return to the design mode.
- Right-click the chart and select Format Axes > Format Category (X) Axis from the shortcut menu. The Format Category (X) Axis dialog appears.
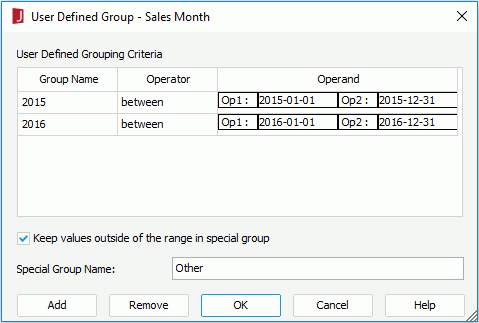
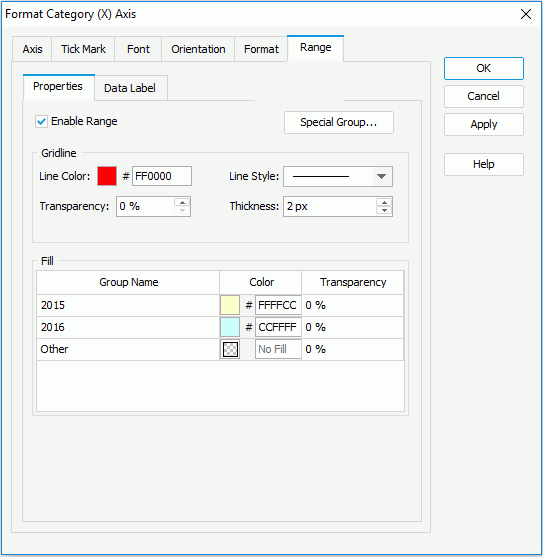
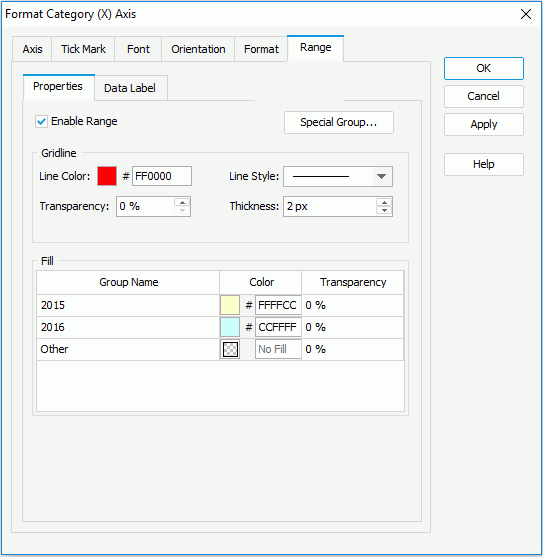
- Go to the Range > Properties tab, check the Enable Range option and then click the Special Group button to display the User Defined Group dialog.
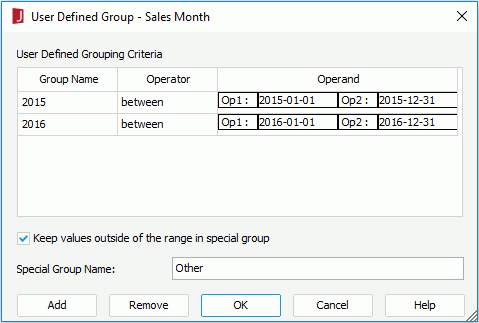
- Define two range groups as follows and click OK.

- In the Gridline box, specify the line color as #FF0000 and thickness as 2 px for the separating line, then in the Fill box, specify the background colors of the 2015 and 2016 range groups as #FFFFCC and #CCFFFF.

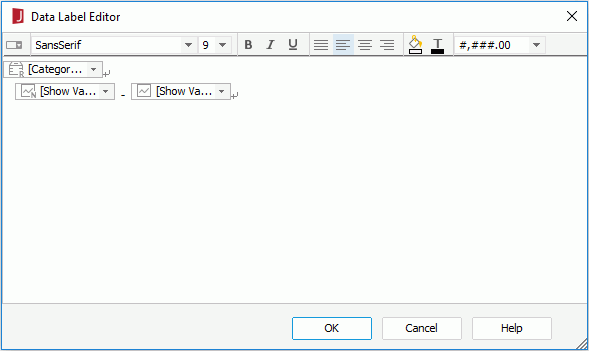
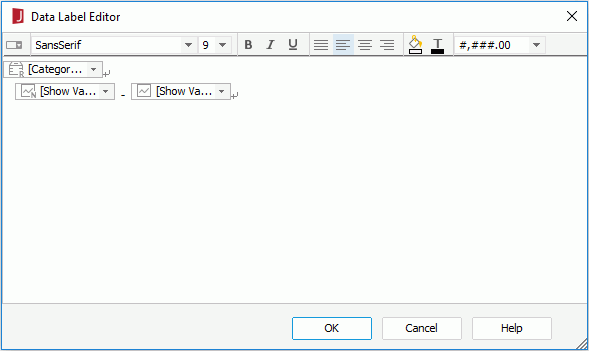
- Click the Data Label sub tab, check the Show Data Label option and then click the Edit Data Labels button to display the Data Label Editor. You can see there are three data labels which represent the category ranges, the summary field names and values respectively by default. Click OK.

- Select value and percent from the Data Label Type drop-down list. Click OK.
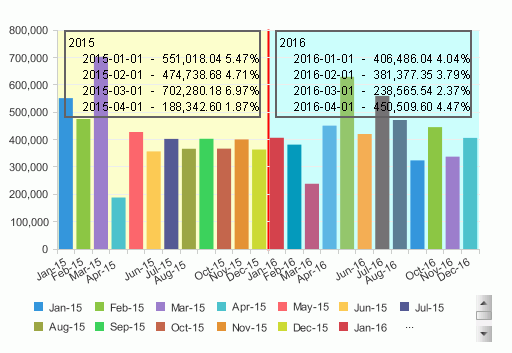
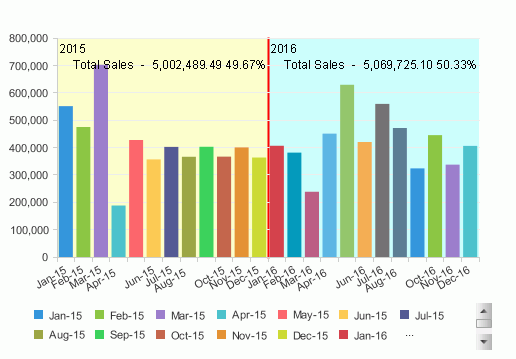
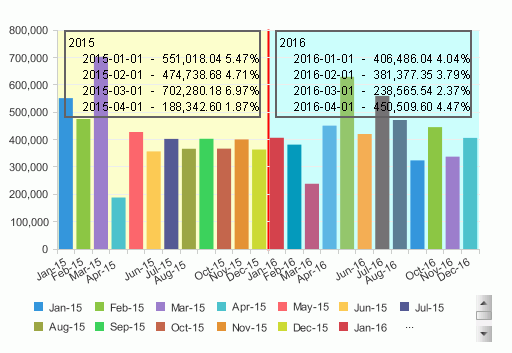
- Click the View tab to preview the chart. The category values are now divided into two range groups with different background colors. In each range group, the data labels display the year information and the total sales of each year as well as the percentage of the total sales each year occupies.

- Click the Design tab to return to the design mode. This time we will format some properties of the areas that display the data labels on the range groups and make the data labels show total sales of each month instead.
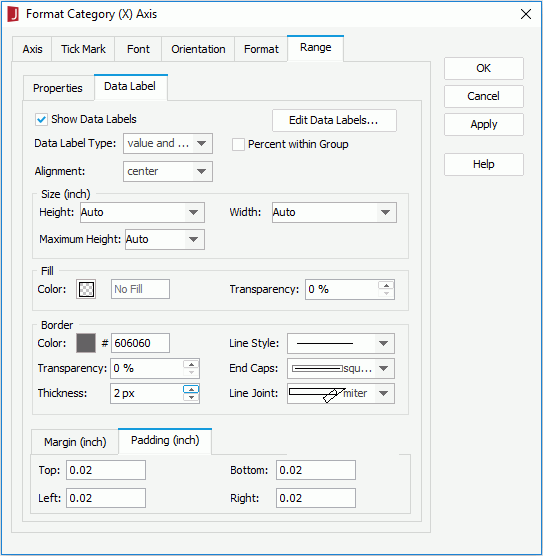
- Right-click the chart and select Format Axes > Format Category (X) Axis from the shortcut menu to open the Format Category (X) Axis dialog again.
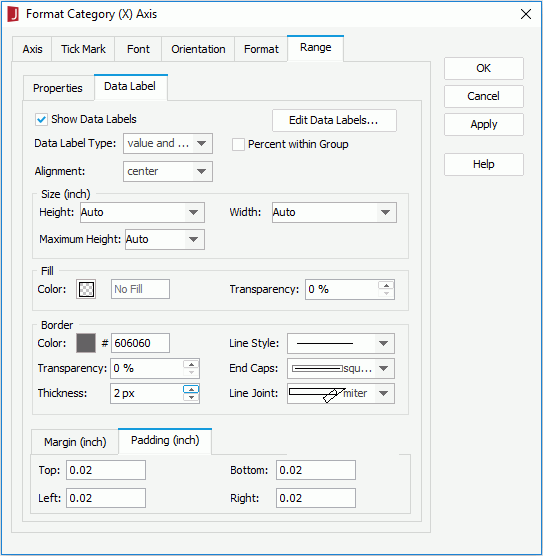
- Go to the Range > Data Label tab, in the Border box, specify Color as #606060, select the first item from the Line Style drop-down list, set Thickness to 2 px.

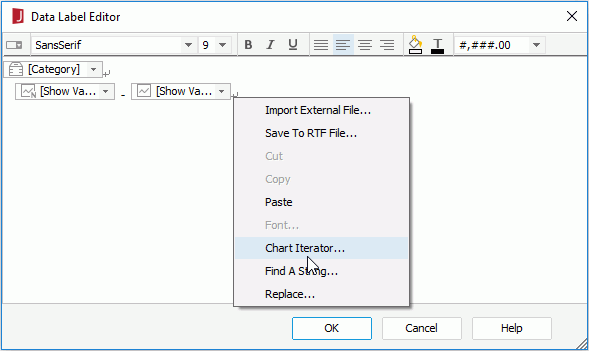
- Click the Edit Data Labels button to display the Data Label Editor.
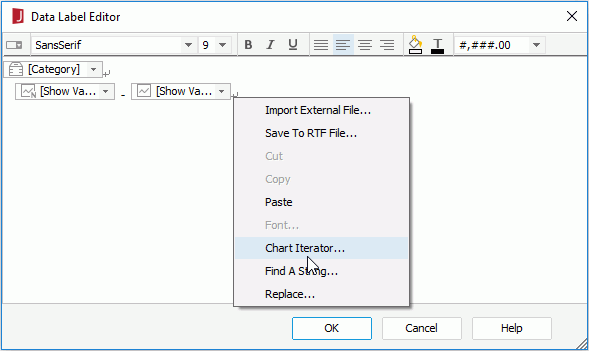
- Select [Category] from the first drop-down list of the last iterator.
- Click on the right of the last drop-down list to select the last iterator, then right-click the iterator and
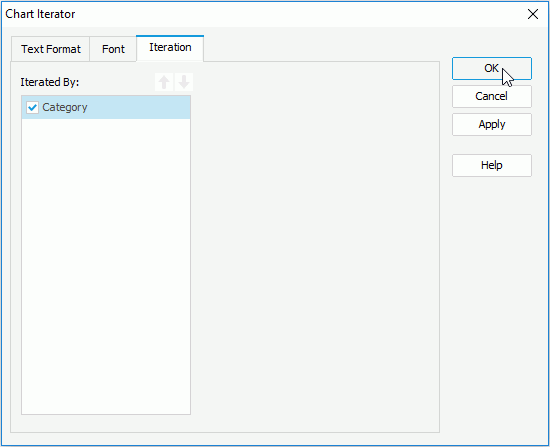
select Chart Iterator from the shortcut menu to display the Chart Iterator dialog.

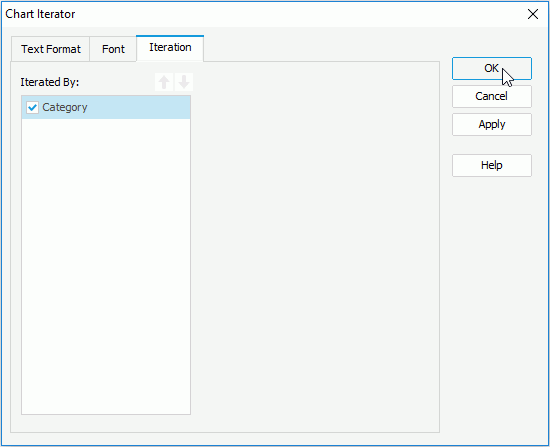
- Check the Category option in the Iterated By box and click OK.

- Click OK in the Data Label Editor and Format Category (X) Axis dialog respectively to close them and apply the settings.
- Resize the chart and preview it again. The border of the data label areas is displayed and the data labels now show the total sales of each month and the percentage each month occupies. You can put the mouse over the data labels when they cannot be completely displayed to get the full text.

 Previous Page Next Page
Previous Page Next Page
 Previous Page Next Page
Previous Page Next Page