 Previous Page Next Page
Previous Page Next Page

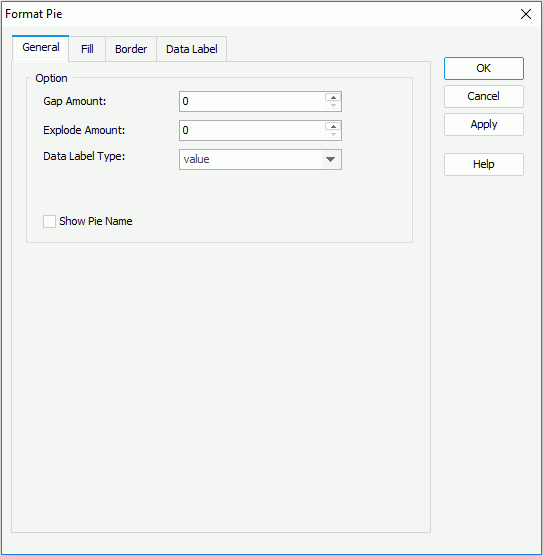
In the Gap Amount field, enter a number to set the distance between every two adjacent pies/donuts. In the Explode Amount field, enter a number to specify the distance between the sections in each pie/donut and the pie/donut center. In the Data Label Type field, specify the type of the data labels for the pie/donut sections. For a donut chart, you can also specify the radius percentage of the donut hole to the total pie circle by setting the option Donut Hole.

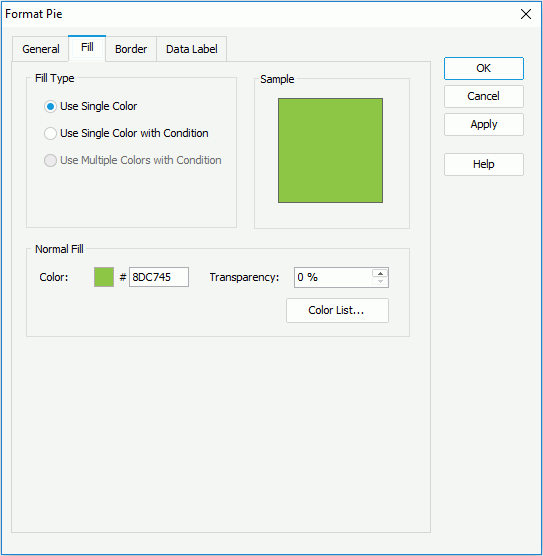
If you select Use Single Color as the fill type, specify the color and the transparency of the color schema to fill the pie/donut sections in the current data series, that is the sections in the same data series as the one you have right-clicked on to open the Format Pie dialog (to change the color, click the color image and select a color from the color palette or input the hexadecimal value of a color directly in the text box). If required, click the Color List button to specify the color pattern for pie/donut sections in each data series respectively in the Color List dialog.
If you select Use Single Color with Condition, specify the conditions and the color pattern bound with each condition respectively. For details, refer to Adding Conditional Color Fills to Charts.



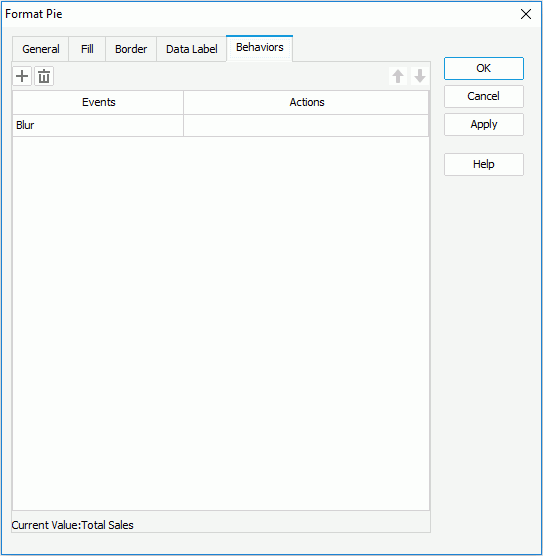
Select a trigger event from the drop-down list in the Events column, then click in the Actions column and click  that appears in the text box. In the Web Action List dialog, bind a web action to the pies/donuts the same as you do to a label in the library component, which will be triggered when the specified event occurs on the pies/donuts. The web actions you can bind include Parameter, Filter, Sort, Change Property and Send Message.
that appears in the text box. In the Web Action List dialog, bind a web action to the pies/donuts the same as you do to a label in the library component, which will be triggered when the specified event occurs on the pies/donuts. The web actions you can bind include Parameter, Filter, Sort, Change Property and Send Message.
To add more web behaviors, click  and define them as required; if a web behavior is not required, select it and click
and define them as required; if a web behavior is not required, select it and click  . Click
. Click  or
or  to adjust the order of the behaviors, then at runtime when an event that has been bound with more than one action happens, the upper action will be triggered first.
to adjust the order of the behaviors, then at runtime when an event that has been bound with more than one action happens, the upper action will be triggered first.
See also the following dialogs for detailed explanation about options in each dialog: